성과를 내는 콘텐츠는 어떻게 생겼을까?

안녕하세요~! 콘텐츠 디자이너 테미입니다. 🙋♀️
요즘 저는 약 한 달 전 라이너팀에 합류하신 최고의 퍼포먼스 마케터 다니엘과 함께 일하면서 아주 놀랍고 신나는 하루 하루를 보내고 있답니다.
왜냐하면 다니엘과 함께 기획하여 제작한 콘텐츠가 이전 콘텐츠들보다 매우 좋은 성과를 내고 있기 때문이죠! 제가 만든 영상 콘텐츠가 획득 단계의 주요 지표에 영향을 크게 끼친 것은 이번이 처음이었고, 콘텐츠 디자이너로선 정말 가슴이 뛰는 일이었습니다.
→ 정확히 어떤 성과를 어떻게 냈는지 궁금하다면 다니엘의 글도 확인해보세요!
콘텐츠 디자이너라면 누구나 고객의 마음을 움직이는 콘텐츠를 만들고 싶을 것입니다. 저 또한 그런 콘텐츠에 대한 고민을 많이 했고, 그런 콘텐츠는 무조건 스토리도 시각적으로도 완벽해야 할 것 같았죠. 기획하고 스토리를 짤 때까지만 해도 든든한 다니엘과 함께하여 걱정이 없었는데, 스토리보드가 확정되고 제작이 시작되는 순간부터는 잘 먹히는 비주얼을 찾기 위해 오만 가지 고민과 시도를 거듭해야 했습니다. 가이드를 얻기 위해 영향력이 있는 콘텐츠는 어떤 시각적 요소를 어떻게 사용하여 내용을 전달하는지 찾아봐도 시원한 답을 얻을 수가 없었습니다.
그래서 저와 같은 고민을 하신 분들에게 조금이라도 도움이 되기 위해 성공적이었던 이번 콘텐츠를 뜯어보면서, 제작 과정에서 어떤 선택이 있었고 무엇이 성공적인 콘텐츠를 탄생하게 했는지에 대해 이야기 하려 합니다.
그래서 그 콘텐츠 어떻게 생겼는데?!
매우 좋은 성과를 내고있는 콘텐츠라니 벌써 궁금하지 않으십니까? 그러니 이야기를 시작하기에 앞서 콘텐츠를 먼저 같이 확인해봅시다! 두둥✨
엄청 좋은 성과를 냈다길래 시각적으로도 화려하고 가슴이 웅장해지는 콘텐츠일 줄 알았는데 생각보다 초라해서 당황하셨나요? 저였어도 당황했을 겁니다. 단출한 스토리와 내용 전달을 위한 최소한의 디테일만 살린 이미지 (심지어는 초반의 프로젝트 설정 오류로 인한 구정물에 담갔다 뺀 것 같은 색감까지…) 로 구성된 이 영상이 이토록 탁월한 성과를 낼 것이라곤 저조차도 기대하지 않았으니까요. ㅎㅎ
그렇다면 이 콘텐츠가 이전 콘텐츠들 보다 성공적일 수 있었던 이유는 무엇일까요?
위의 질문에 대한 답부터 얘기하자면
이 콘텐츠는 고객과 그들이 겪고 있는 문제에 대해 소통하고 있기 때문입니다.
더 자세히 알아보기 위해 콘텐츠를 처음부터 뜯어봅시다! 👀
Scene 1, 고객이 공감할 수 있는 스토리
이번 콘텐츠가 이전 콘텐츠들로부터 갖는 가장 큰 차별점은 고객이 공감할 수 있는 스토리가 있다는 것이었습니다. 이전에는 무작정 라이너가 어떤 서비스고 어떻게 사용하는지를 알려줬다면 이번에는 라이너의 잠재고객에게 그들이 가진 문제에 관해 이야기를 먼저 꺼내는 것이죠. 아무리 좋은 물건을 가지고있어도 무작정 “야~! 이거 좋아!! 이런 것도 저런 것도 할 수 있어~!” 라고 얘기하는 것보단 “너 혹시 이렇게 하는 거 불편하면 이거 한번 써볼래? 엄청 좋아 ㅎㅎ” 라고 제안하는 게 그 물건에 대한 관심을 더 쉽게 끌 방법이겠죠?!
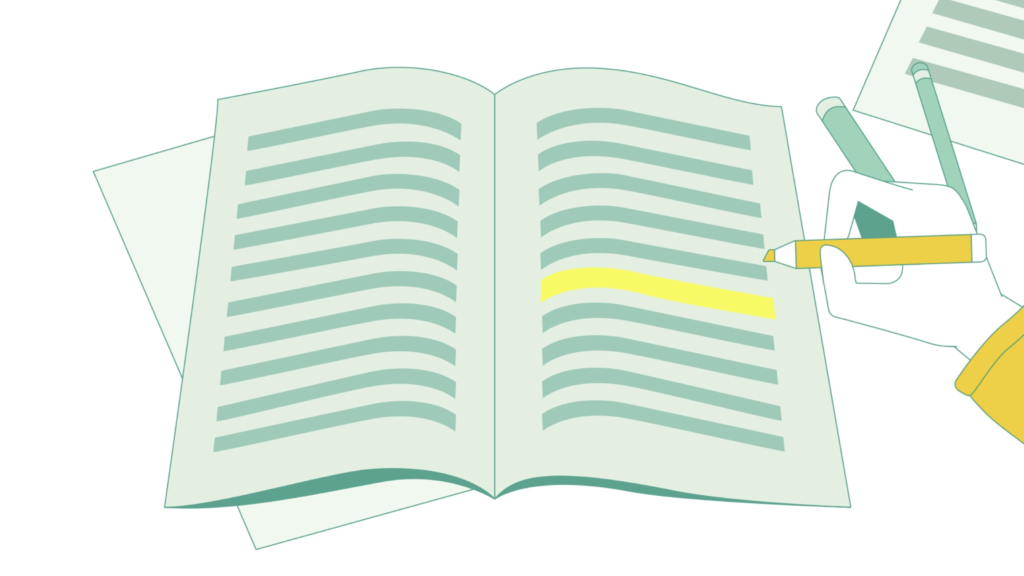
그래서 첫 5초 동안 영상에서 누군가가 겪어봤을, 혹은 겪을 법한 상황을 제시합니다.


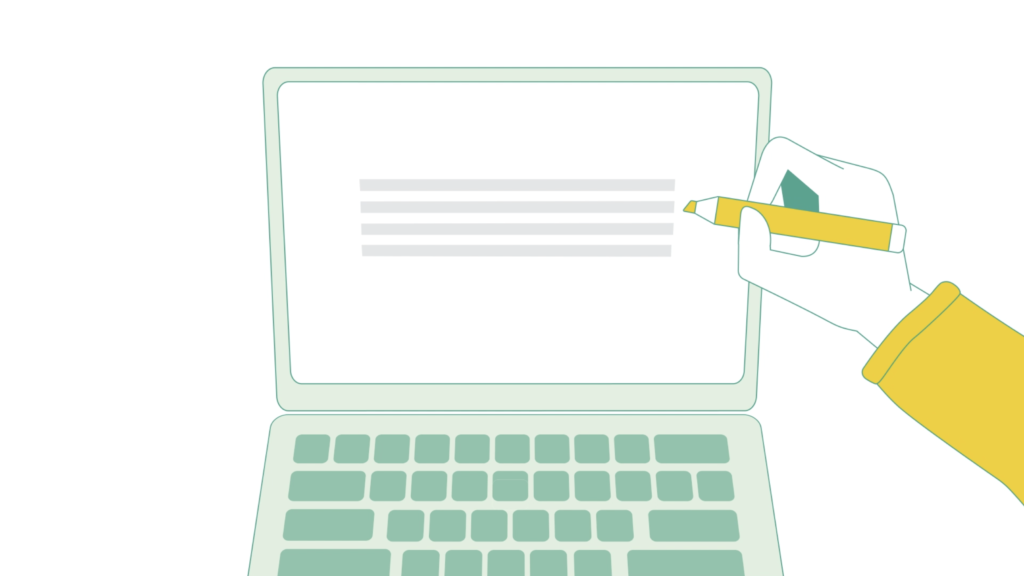
첫 장면에서 책을 읽다가 하이라이터로 시원하게 줄을 긋는 모습을 보여주고 있습니다. 그리고 다음 장면에서 시점은 고정된 채 책과 종이들이 옆으로 밀려나고 손에 들고 있는 하이라이터가 무용지물이 될 노트북이 등장합니다. 책에 하이라이팅하는 것은 일반적이지만 웹에서는 그럴 수 없다는 사실을 직관적으로 보여주는 것이죠.
동시에 “We often highlight to read better. But how would you do so on web pages?” (“우리 책 읽을 때 줄 긋잖아, 근데 웹에서는 어떻게 할래?”) 라는 간단한 질문을 통해 웹에서 글을 읽을 때 책에서 할 때와 같이 줄을 긋지 못해 불편을 겪고 있는 잠재고객과의 공감대를 형성합니다. 더불어 웹에서의 하이라이팅이라는 개념에 익숙지 않아 불편을 느끼지 못했던 사람들에게도 질문에 대한 답으로 “생각해보니 불편할 것 같다”라는 반응을 이끌어내고, 제시된 상황에서의 잠재적 불편에 대해 흥미를 갖도록 유도합니다.

바로 다음 장면에서 “With LINER, you can highlight on any web pages.”라는 카피와 함께 노트북 화면 안에 라이너 로고가 등장합니다.
노트북에는 하이라이팅하지 못해 펜을 쥔 채 곤란해하던 찰나, 뿅! 하고 등장하는 라이너 로고는 마치 이 상황을 해결해줄 것만 같은 느낌을 줍니다. 잠재 고객이 느끼는 ‘웹에서는 하이라이팅을 하지 못한다’는 불편함에 대한 솔루션이 바로 라이너라는 것을 직관적으로 보여주는 것이죠. 그리고 자연스럽게 라이너가 웹에서도 하이라이팅을 가능하게 해주는 서비스라고 소개하고 있습니다. 그럼 이 영상을 보는 고객 역시 자연스럽게 라이너가 구체적으로 어떻게 도움을 줄 수 있는지 설명하는 다음 단계까지 따라올 수 있겠죠?
그렇게 다음 장면부터는 라이너가 제공하는 기능에 대한 내용을 담고 있습니다.
Scene 2~3, 라이너를 설명하기 위한 시각적 요소

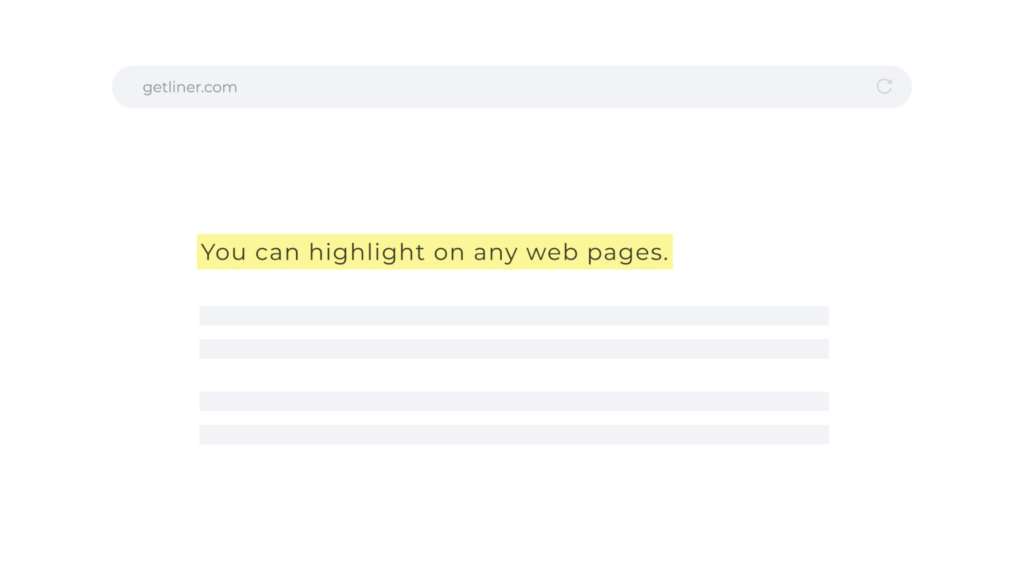
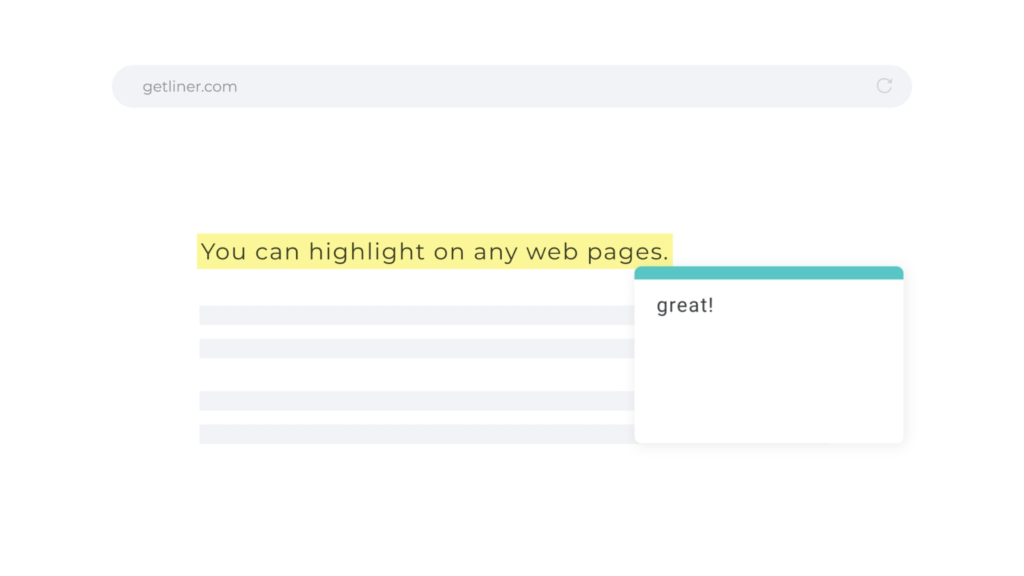
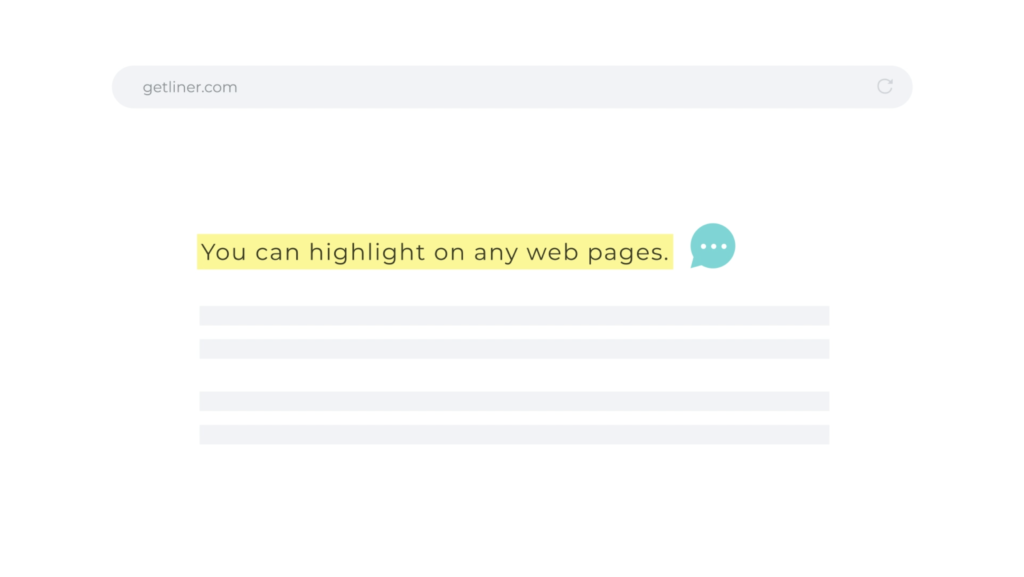
웹에서 라이너를 어떻게 사용하는지 보여주기 위해 위와 같은 장면을 만들었습니다.
보시다시피 주소창과 하이라이트 될 문장, 그리고 글의 나머지 부분을 표현한 회색 블록이 전부입니다. 실제 웹 화면과 똑같이 그리지 않고 웹 페이지에서 일어나고 있는 일이라는 것 정도만 알 수 있도록 최소한의 상징적인 요소들만 포함했는데, 거기엔 다음과 같은 이유가 있었습니다.
- 시각적으로 통일되어야 하기 때문입니다.
콘텐츠의 가장 중심되는 스토리를 담고 있는 scene 1에서는 제한적인 컬러가 사용되었고, 배경 디테일이 들어가지 않았으며, 사물 자체도 심플하게 묘사되어 미니멀한 구조를 이루고 있습니다. 그런데 scene 2 에서 웹 화면을 사실적으로 그려낸다면 꽤 많은 디테일이 들어갈 것이고 이전 장면의 미니멀한 구조와 어우러지지 않으리라 판단했습니다. 영상을 시청하는 사람이 장면이 넘어가면서 이질감을 느끼지 않도록 디자인을 시각적으로 통일시켰습니다.
- 시각적으로 흥미로워야 하기 때문입니다.
웹 화면 안에서 일어나는 서비스를 설명하는 그림은 사람의 손이 움직이는 동적 요소가 포함된 scene 1의 그림보다 당연히 덜 흥미로울 수밖에 없습니다. 실제로 이전에 제작했던 콘텐츠 중 웹 페이지 안에서 실제 경험과 흡사하게 사용 방법을 설명하는 영상이 있었는데, 모든 모션이 하나의 고정된 프레임 안에서 일어나다 보니 평이한 느낌을 줄 수밖에 없었고, 상당히 재미가 없었습니다. 그래서 비록 기능 소개일 뿐인 scene 2를 조금이라도 더 흥미롭게 만들고 싶었고, 그러기 위해서 웹 화면의 프레임을 없애 구성요소가 평면에 붙어있는 것이 아닌 공중에 떠 있는 것 같은 동적인 느낌을 실어주었습니다.
- 사용 설명서가 아니기 때문입니다.
라이너를 어떻게 사용하는지를 알려주는 목적의 영상이었다면 두 번째 이유에서 언급된 영상처럼 실제 사용 경험과 흡사하도록 디테일을 살리는 것이 바람직합니다. 하지만 라이너를 모르는 사람들에게 라이너를 알리기 위한 영상에서의 기능 설명은 화면 어디에 무엇이 있고 무엇을 클릭해야 하는지 등을 자세히 설명하는 게 아닌 각 기능의 개념을 전달하는 데에 중점을 두어야 한다고 생각했습니다. 기능의 개념을 전달하기 위한 핵심 요소 외의 것들은 제거함으로써 깔끔한 장면 속에서 강조하고자 하는 기능이 한눈에 보이도록 했습니다.




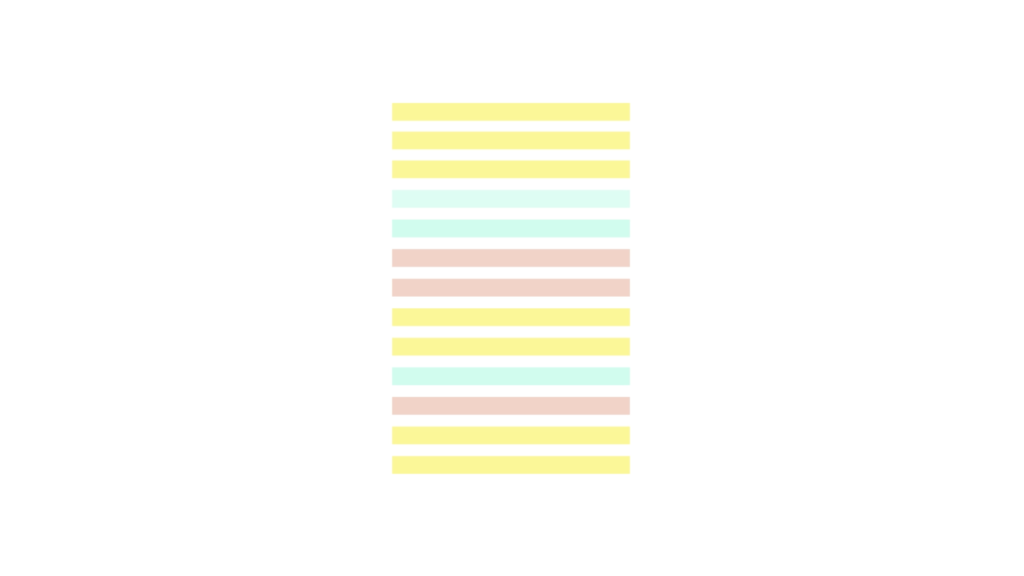
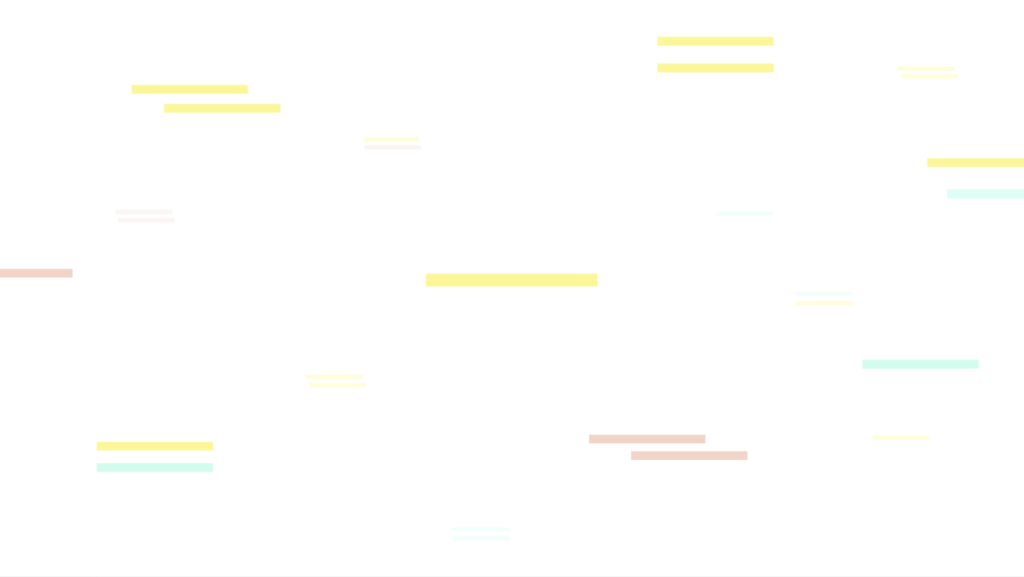
위의 세 가지 포인트를 가이드 삼아 하이라이트 기능, 코멘트 기능과 My Highlights (관리 기능)을 최대한 간결하고 직관적인 형태로 담아냈습니다. 특히 My Highlights의 경우 원래대로라면 기존 웹 페이지에서 라이너 홈으로 페이지 이동을 해야 합니다. 하지만 자연스러운 화면 전환을 추구하고 동적인 느낌을 살리기 위해 My Highlights 페이지를 보여주지 않았고, 대신 곳곳에 그어진 하이라이트들이 한곳으로 모이는 장면을 만들어 하이라이트를 모아본다는 개념만 간결하게 전달했습니다.
고객과 소통하는 콘텐츠
이번 콘텐츠의 가장 큰 성공 요인은 고객과 문제에 대해 소통하는 것, 즉 고객의 관점에서 바라보는 것이었습니다. 스토리도 시각적으로도 화려하진 않았지만, 기획과 제작 과정에서 모든 선택의 요소를 고객의 관점에서 바라보는 디테일이 성공적인 콘텐츠를 탄생시킬 수 있었다고 생각합니다. 그런 의미에서 이번 콘텐츠는 무조건 완벽하고 화려한 스토리와 시각적 요소를 갖춘 것이 좋은 콘텐츠라는 제 생각에 대한 완벽한 반증이었습니다. 심미적으로 완벽해 보여도 고객과 소통하지 못하면 콘텐츠로선 아무런 의미가 없는 것이죠.
콘텐츠를 제작할 때 우리는 너무나 많은 것에 대해 고민하게 됩니다. 어떤 프로그램/기법을 통해 시각화할지부터 시작해서 그림체는 어떻게 가져갈지, 색 조합은 어떻게 할지, 애니메이션은 어떻게 줄지… 제작 과정의 모든 순간이 선택의 연속입니다. 그 선택 속에서 이제는 심미적 매력에 대한 욕심은 잠시 내려놓고, 콘텐츠를 접하게 될 고객의 경험을 먼저 생각한다면 분명히 그들의 마음을 움직이는 영향력 있는 콘텐츠를 만들 수 있으리라 생각합니다. 저 역시 그렇게 하도록 노력하겠습니다. 😉
그럼 이 글이 조금이나마 도움이 됐길 바라며… 저는 더 성장한 콘텐츠 디자이너로 더 나은 콘텐츠를 들고 돌아오겠습니다~! 🙋♀️



