프론트 엔드 개발 첫걸음🐥
🙌 첫 인사
안녕하세요.
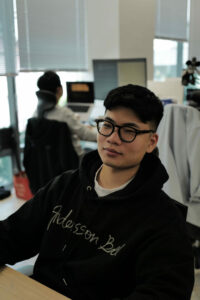
새롭게 라이너 팀에 합류한 **프론트 엔드 개발자 “제제”**라고 합니다.
프론트 엔드 개발에 첫 발을 내딛은 새싹 개발자 🌱로서,
라이너와 함께 성장하기 위해 낮에는 디버깅과 UI 수정,
밤에는 리액트와 자바스크립트를 독학하며 하루하루 열심히 생활하는 중이랍니다 🏃🏻♂️
🚀 입사 이후…
저는 라이너의 발전에 조금이라도 더 기여하고자
먼저 스스로의 **”실력 향상”**을 첫 번째 우선순위로 삼았어요.
디버깅을 위해 기존에 짜여져 있던 라이너의 코드를 찬찬히 살펴보면서
리액트와 자바스크립트에 대한 이해도를 높이고,
이를 바탕으로 자투리 시간에 간단한 토이 프로젝트를 진행하고 있어요.
그리고 라이너에 계시는 다른 개발자 분들과는 스터디, 오프라인 코드 리뷰를 하고 있죠!
그렇게 짧은 기간이지만 새로운 개념들을 배우고 나쁜 프로그래밍 습관을 고쳐나가면서
조금씩, 조금씩 성장해가는 중이예요. (그래봤자 새싹…🌱)
프론트 엔드 개발에 이제야 첫 발을 내딛은 제가 어떤 글을 쓰면 좋을까 고민했는데,
첫 포스트에서는 제 개발 실력 향상에 많은 도움을 주고 있는
스터디에 대해 간단하게 얘기해볼까 해요.
📕 스터디 (with JavaScript)
인력이 충분해 손이 남는 대기업에서나 가능할 것 같았던 스터디가…!
라이너에서 **”적극 장려”**되고 있다는 사실이 너무나 감사했어요!
혼자 공부해서는 꾸준히 이어나가기가 힘들고,
그렇다고 라이너 외부에서 스터디를 하기에는 시간적/공간적 제약이 너무 컸거든요.
그런데 실력있는 개발자 분들과 함께할 수 있는 스터디라니!!! 감동… 😭



저는 자바스크립트를 스스로 더 공부해야겠다는 생각을 갖고 있었는데,
마침 라이너에서 자바스크립트 스터디가 진행되고 있었더라구요!
스터디원이셨던 @셀리나가 먼저 참여를 권유해주셔서(최고최고) 더 일찍 스터디에 참여할 수 있었어요.

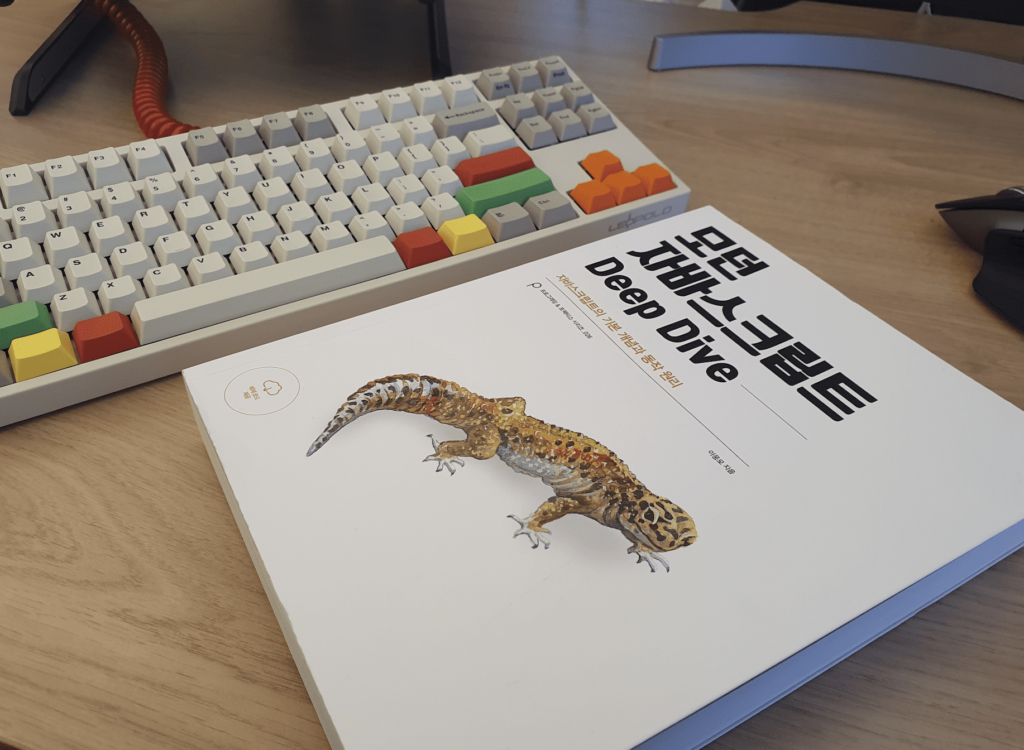
원래 스터디에 사용 되는 책은 모두 라이너에서 마련해주는데,
저는 CEO 일로 바쁘신 @루크가 스터디를 빠지게 되면서 책을 물려받게 됐어요 ㅎㅎ
이 책 다 떼고 나면 저도 멋진 코드를 슈루룩슈루룩 써내려갈 수 있겠죠…? ㅎ…?
📘 How?
자바스크립트 스터디는 일주일에 50 페이지 정도를 읽고, 한 시간씩 이뤄지고 있어요.
먼저 해당 주차의 내용 중에서 중요하다고 생각되는 개념들을 서로 짚어주고
남는 시간에는 퀴즈를 풀고 있는데, 이 퀴즈 시간이 주는 은근한 긴장감이 아주 짜릿하답니다 🤣
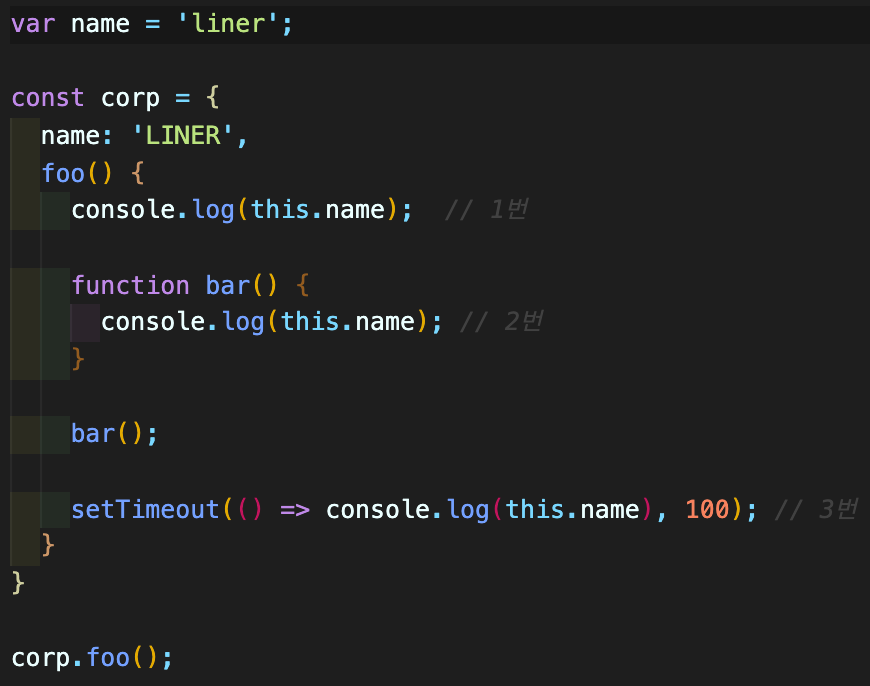
이번주에는 제가 퀴즈를 준비해 봤는데 한문제 풀어보시겠어요?

콘솔에 출력되는 1번, 2번, 3번의 결과는 무엇일까요?!
- 정답은 바로….!
// The answer is...// 1번 : LINER// 2번 : liner// 3번 : LINER
너무 쉬우셨다구요?
…네… 제가 아직 갈 길이 멉니다 ㅠㅠ
열심히 정진해보겠습니다…
📗 Where?


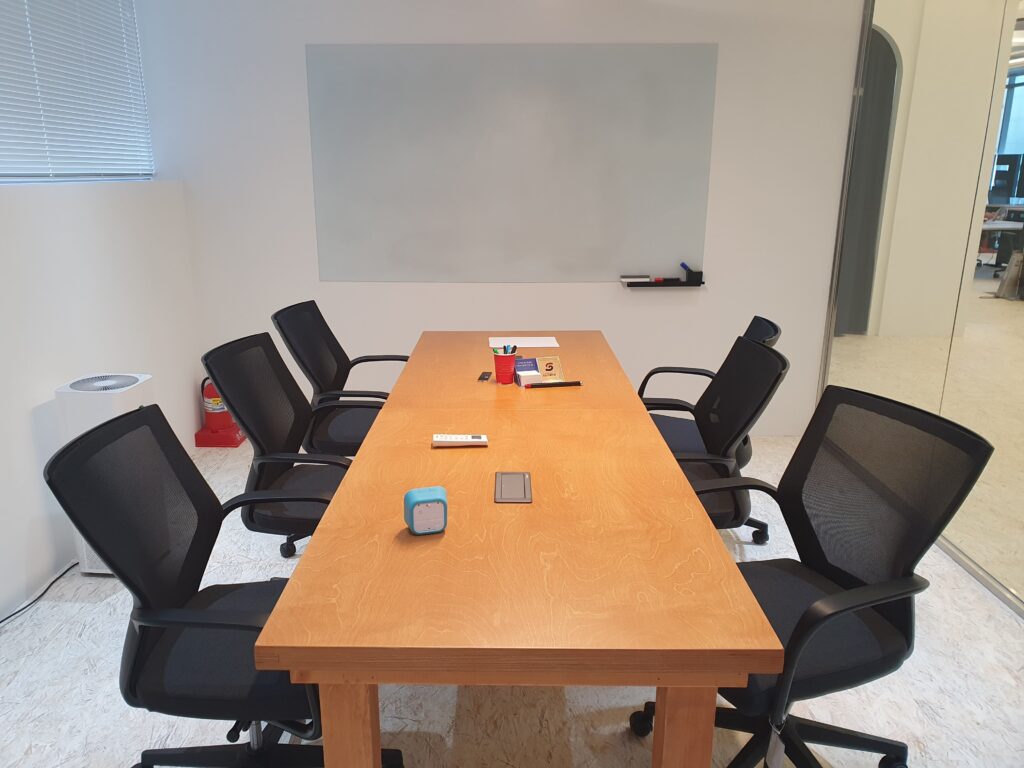
라이너에는 맥북과 연동되는 TV와 칠판이 있는 크고 작은 회의실 3개가 있어요.
회의실은 이용하는 사람이 없으면 자유롭게 이용 가능하고, 캘린더를 통해서 미리 예약을 해두는 것도 가능해요.
당연히 스터디룸으로도 활용 가능하고, 위 사진은 저희가 애용하는 회의실인 Mars랍니다.
(네, 그 화성 맞습니다!)
🌈 Next…
앞서 언급한 것처럼 스터디 외에도 라이너에서는 오프라인 코드 리뷰가 이루어지고 있어요.
다음 포스트에서는 좀 더 유익한 내용과 함께 오프라인 코드 리뷰에 대해 다뤄보도록 하겠습니다!
기대해주시고 다음에 또 만나요~ 🙋♂️