드립 캠페인으로 사용자 끌어모으기 Part.2
#웹리텐션 #마케팅 #retention #engagement_marketing #드립캠페인 #drip_campaign #braze #html #codecademy
들어가며
안녕하세요, 라이너에서 engagement marketing을 맡고 있는 쥰 (June)입니다 🙋🏻♀️ 저번 포스트에서는 제가 한 달 차 새내기라는 의미에서 새싹 이모티콘🌱 을 사용했는데, 어느새 두 달 차가 되었네요! 이번에는 새로운 툴 (html)을 학습하고 와서 줄기로 성장했습니다. 🌿
engagement marketing의 의미
engagement marketer로서 부여받은 미션 소개
미션1 “구독을 높여라” 소개
미션2 “웹리텐션을 높여라” 소개
위는 지난 글의 내용이고, 이번 포스트에서는 미션2 “웹리텐션을 높여라”에 대해 집중적으로 얘기해보고자 합니다!
드립캠페인 (이메일) 세부 디테일 (어떻게 구성하였는가?)
드립캠페인 (이메일) 세팅을 위한 html 학습기
드립캠페인 (이메일): 어떻게 구성하였는가?!
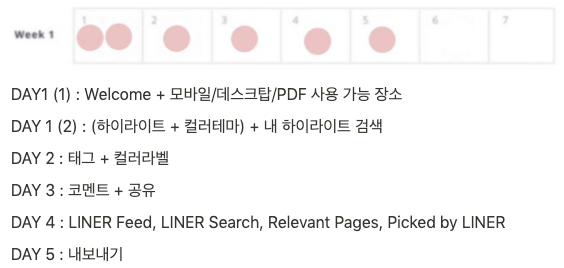
신규 유저가 가입을 한 순간부터 웰컴이메일을 제외하고, 하루에 하나씩 유저를 위한 nurture program을 발송하여 유저의 온보딩을 돕고, 궁극적으로는 retention rate을 올리는 목적의 라이너 드립캠페인 일정은 아래와 같습니다.

DAY1 (1)에는 우선 가입에 대한 환영 메시지를 발송하는데, 환영 인사와 함께 라이너 활용의 가장 기본적인, 라이너를 사용할 수 있는 장소 (모바일/데스크탑/PDF)에 대한 소개를 합니다.
그 이후에는 DAY1 (2)부터 DAY5까지 총 다섯번에 걸쳐서 customer pain과 LINER’s solution을 내용으로 가이드를 제공합니다.
각 가이드의 관련 기능은 위의 일정 이미지 참고
- DAY1 (2): 하이라이트 자체에 관련. 라이너로 하이라이트를 하고, 컬러테마로 하이라이트 색깔을 커스터마이징하고, 라이너 홈페이지(click click!) 에서 검색을 하는 것입니다.
- DAY2: 하이라이트 분류와 정리. 하이라이트에 태그를 붙이고 컬러에 라벨명을 부여해 하이라이트를 카테고리화 하는 기능을 소개합니다.
- DAY3: 하이라이트 후 작업과 작업물의 공유. 코멘트로 하이라이트에 노트를 추가하고 작업한 페이지를 공유하는 법을 안내합니다.
- DAY4: 라이너가 제공하는 정보 탐색 지원 기능. 유저의 하이라이트를 기반으로 한 추천 기능들을 소개합니다.
- DAY5: 라이너와 문서 작업 툴의 연결고리. 라이너를 통해 하이라이트 하고 분류하고 코멘트한 자료들을 사용해 최종 결과물을 만들어 내기 위해 Word, OneNote, Evernote 등으로 export하는 기능입니다.
각 이메일은 제목, preheader, 그리고 본문으로 이루어져있고, 본문의 전체적 구성은 아래와 같습니다.
- 인사
- 가이드 진척 사항을 보여주는 스탬프 이미지
- 라이너 프리미엄 구독에 대한 얇은 띠배너 광고
- 소개 기능과 관련된 use case와 해당 기능을 활용한 라이너의 솔루션 (가이드)의 이미지와 텍스트
- 라이너 프리미엄 구독에 대한 넓은 띠배너 광고
이메일 세팅을 위해 현재는 이미지를 제외한 모든 내용 작성이 완료된 상태이고, 라이너의 만능 디자이너 클로이에게 이미지 제작 의뢰를 맡겨놓은 상태입니다! 이제 드디어 드립캠페인 세팅 완료가 얼마 남지 않았네요!👏🏻
아래 영상은 설명드린 이메일 구성을 보여드리기 위해 첨부한 DAY1 (1)의 이메일 화면 녹화본 입니다.
- 빨간 박스는 1번 인사에 해당하는 이미지가 들어갈 부분을 표시한 것이고, 파란 박스는 2번 스탬프, 주황박스가 3번과 5번의 띠배너, 초록 박스가 4번의 use case 설명 이미지, 핑크 박스는 4번의 하위 항목으로 라이너를 사용 가능한 플랫폼의 스토어로 direct하는 CTA 이미지입니다.

이제 이미지 제작이 완료 되어 넣기만 하면 유저에게 발송이 가능해졌는데, 지난 한달 간의 노력이 가시적인 결과물로 나오기 시작하니 너무 설레네요! 다음 포스트에서는 최종 결과물과 함께 다음 웹리텐션 프로젝트에 대한 소개를 해드리도록 하겠습니다!
드립캠페인: 어떻게 세팅할 것인가?! (HTML)
세부 문구 작성을 완료하고 이미지 파일을 업로드 함으로써 🧚🏻♀️ 마법처럼 이메일이 만들어진다면 너무 좋겠지만, 아쉽게도 이메일 세팅을 위해서는 HTML이라는 툴을 사용해야 합니다. 위에 첨부해드린 동영상 속의 이메일도 구성은 단순하지만 꽤나 긴 HTML 코드로 작성되어 있죠! 그걸 이제 누가 하느냐? 네, 마케터 🙋🏻♀️ JUNE이 합니다. (WOW!)
HTML로 이메일 세팅을 능숙하게 할 줄 아는 분들이 이미 계시기는 하지만, 앞으로도 제가 세팅을 해야할 것을 고려해 학습할 수 있도록 도와주셨고, 덕분에 제가 발송할 이메일의 코드를 직접 작성해 볼 수 있게 되었어요.

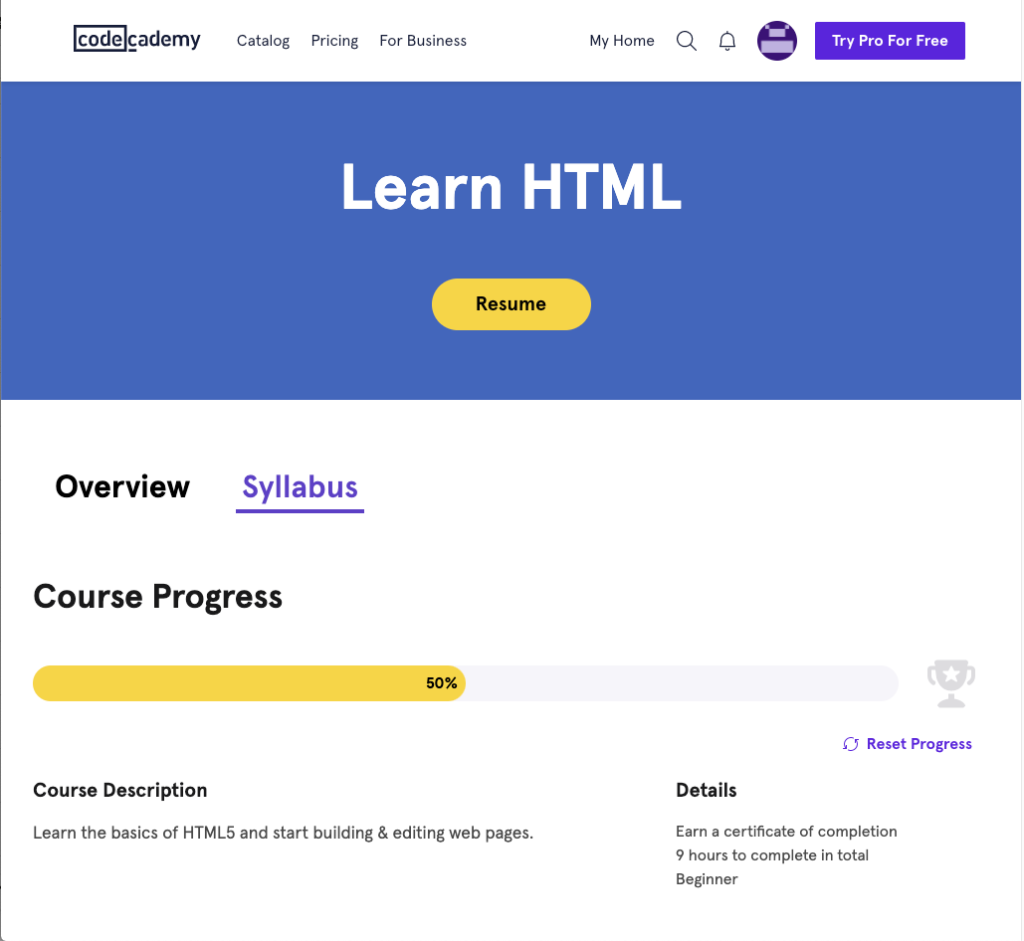
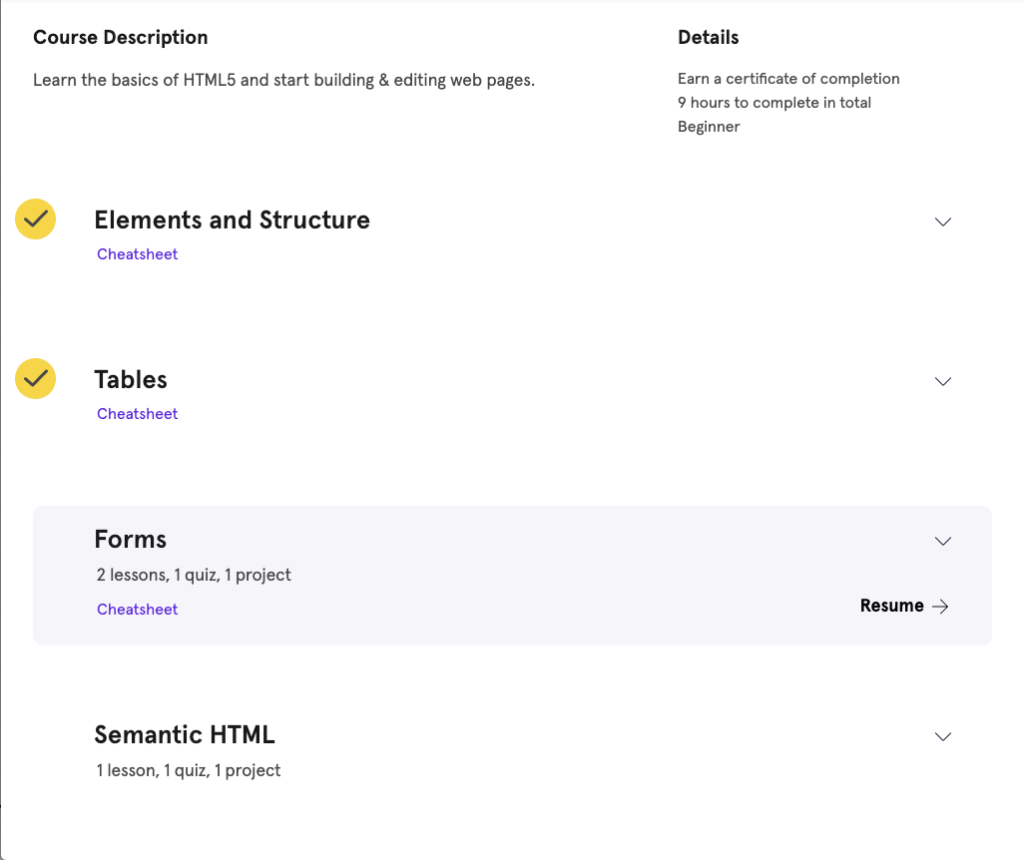
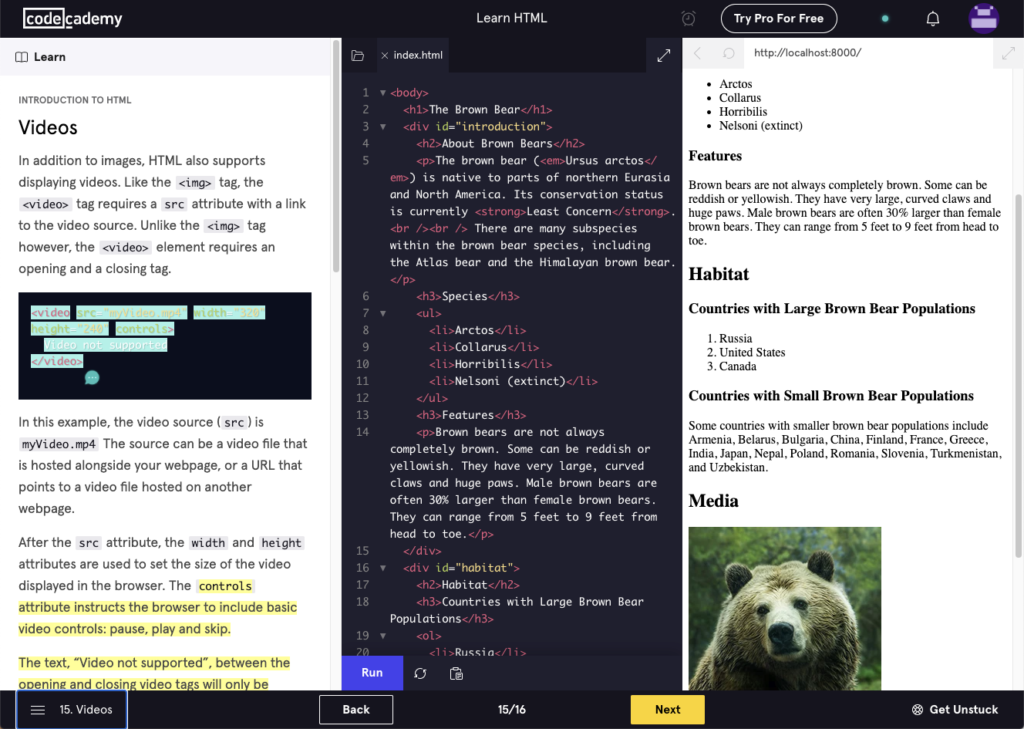
Codecademy의 HTML 학습 페이지에 들어가면 간단한 소개와 실라버스를 볼 수 있는 페이지가 나오고, 진행 상황을 퍼센트로 표시해줍니다.


배우고 싶은 챕터를 클릭하면 이제 아래와 같은 학습 페이지로 이동을 하는데, 좌측 화면의 설명을 읽고 시키는 대로 열심히 중앙 화면에 코드를 입력하다보면,

이렇게!

이렇게!
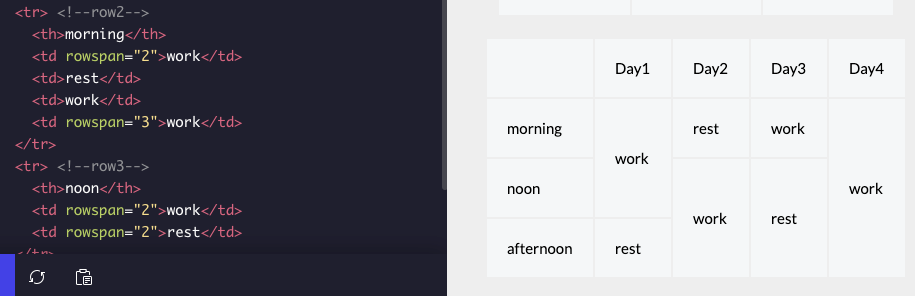
이메일 세팅을 위한 기본적인 table, style 문 등을 짤 수 있게 됩니다.왼쪽 화면이 시키는 것 외에도 자유롭게 코드를 짜면 실시간으로 오른쪽의 화면에 반영이 되어 빠르게 HTML에 대한 감을 잡을 수 있었습니다.
하지만 우리 모두가 아는 세상의 진리가 있죠… 배우는 것 까지는 쉽고 그것을 실전에서 활용하는 것은 훨씬 어렵다.
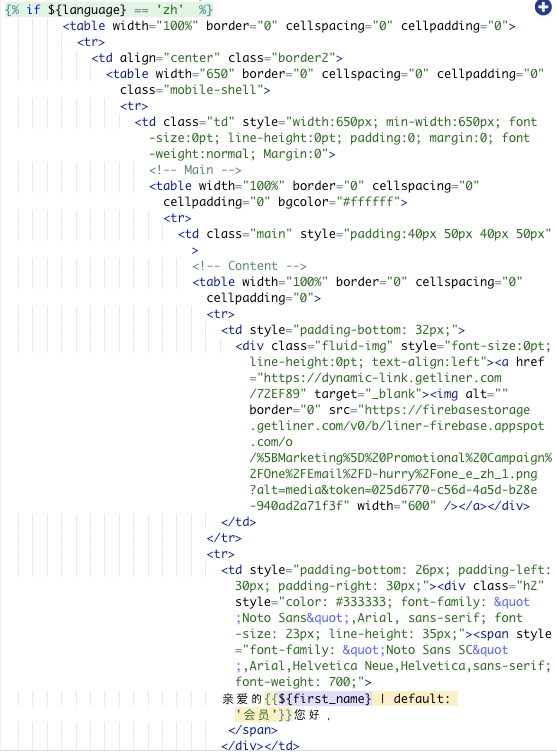
드립캠페인 이메일 HTML 세팅을 위해 이전에 발송된 이메일들의 코드를 참고하려고 들어갔는데, 위에 있는 메타 데이터들은 그렇다치고, 텍스트 한 줄, 이미지 한 줄을 넣기 위해 굉장히 많은 table (tr, td)과 그 속의 style 요소들이 있었습니다. codecademy에서는 이해를 돕기 위해 가장 단순한 코드만 제공해주던 것과 달리, HTML 햇병아리인 제가 맞닥뜨린 것은 수많은 indent들로 나뉘어진 상하관계가 복잡하게 얽힌 코드였습니다 😭
이메일의 전체적 구성이 table로 되어있는데, HTML에서는 테이블의 행과 열 그리고 각각의 데이터들에 다 indent를 주어서 작성되어야 하다보니 indent가 너무 많아지는 것이 문제였습니다.

이메일의 구성은 깔끔하고 심플한데 코드의 상하관계가 복잡해지는 것에는 이유가 있습니다. 그저 단순히 이미지와 텍스트만 덩그러니 넣어두면 Gmail, 네이버 메일, 야후 메일 등 각기 다른 이메일 provider들에 따라 다른 형식과 규칙으로 인해 이미지나 텍스트가 조금씩 어긋나는 경우가 발생하기 때문이죠. 그래서 최대한 보수적으로 코드를 짜기 위해 여러가지 요소들이 덧붙여지고 수정되어 탄생한 것이 위의 코드…
저 코드들을 참고해 제 드립캠페인 이메일 작성을 하기 위해 한 첫번째 일은 한 줄의 텍스트, 하나의 이미지 별로 코드가 나뉘는 부분들을 표시하는 것이었습니다. HTML에서는 <!– –> 이렇게 생긴 기호를 사용해 안에 메모를 남길 수 있는데, 복잡하게 얽힌 table, div, span 등의 요소들이 어디서 끊기고, 어디서 연결되는지를 알아내기 위한 작업이었습니다. 하나의 그림으로 보면 복잡하지만, 섹션별로 나누어 보니 그 관계를 파악하기가 훨씬 쉬워졌습니다. 프론트엔드 디자이너 제니의 도움을 받아 제니가 사용하시는 에디터에 넣어서 에러 체크도 함께 해보고, HTML 마스터 브라이언과 함께 코드를 리뷰하기도 했습니다.
사실 처음에 코드 작성을 완료하고 테스트 발송 단계에서 에러가 발견돼서 혼자 고쳐보려 우왕좌왕 했는데 1시간을 끙끙대고 나서도 에러가 나서 막막했었는데요… (⛰ 먼산) 다행히 도움을 청할 동료분들이 있어서 수정을 잘 끝낼 수 있었습니다! 30분 이상 쳐다보고 있어도 답이 안 나오면 초행길에는 도움을 요청하는게 정답이라는 교훈을 얻으며 이번달의 JUNE은 이렇게 조금 성장하였습니다 ✨
다음 포스트를 기약하며…
아직은 이메일 코드가 영어로만 작성되어 있고, 이미지도 추가되지 않은 상황입니다. 중국어, 일본어, 영어로의 로컬라이제이션을 마치고, 이미지 제작도 완료되면 각 언어별로 위와 같은 코드를 작성하고 이미지를 추가해야하죠.
그 때는 오류가 나지 않도록 여러가지 방법을 고민해 보고 있는데, 다음에는 4가지 언어와 이미지가 다 추가된 드립캠페인 내용, 조금 더 복잡해진 코드를 작성하며 생기는 문제와 그것을 해결하는 과정, 그리고 다음 웹리텐션 프로젝트에 대한 구상 내용에 대해 공유드리도록 할게요!
오늘은 이만~웹리텐션 개선: 드립 캠페인 Pt.2 끝!



