라이너 이메일 마크업 – 기초편
안녕하세요. 프론트엔드 엔지니어 셀리나입니다. 이메일 코딩은 겉으로 봤을 때는 난이도가 낮아 보이지만, 막상 개발을 시작하면 생각이 180도 달라지게 됩니다. 뜬금없는 테이블 태그부터 당최 이해되지 않은 스타일 대응까지! 🤯
이번 글에서는 이메일 개발은 왜 생각보다 어려운지, 이메일의 핵심은 무엇인지에 관해 소개하겠습니다.
📒 웹 개발과 다른 이메일
여러분 웹 표준을 아시나요? 내가 작성한 코드가 어느 브라우저에서든 동일하게 보여지고, 작동할 수 있도록 하는 일종의 규칙인데요. 만약에 웹 표준이 없었다면 지금 우리는 브라우저마다 동일하지 않은 UI, UX를 경험하고 있었을 것입니다.
웹 표준은 개발자 입장에서도, 웹 접근성이 중요한 유저 입장에서도 참 고마운 규칙 중 하나입니다. 안타깝게도 이메일은 아직 이러한 ‘표준’이 부재합니다.
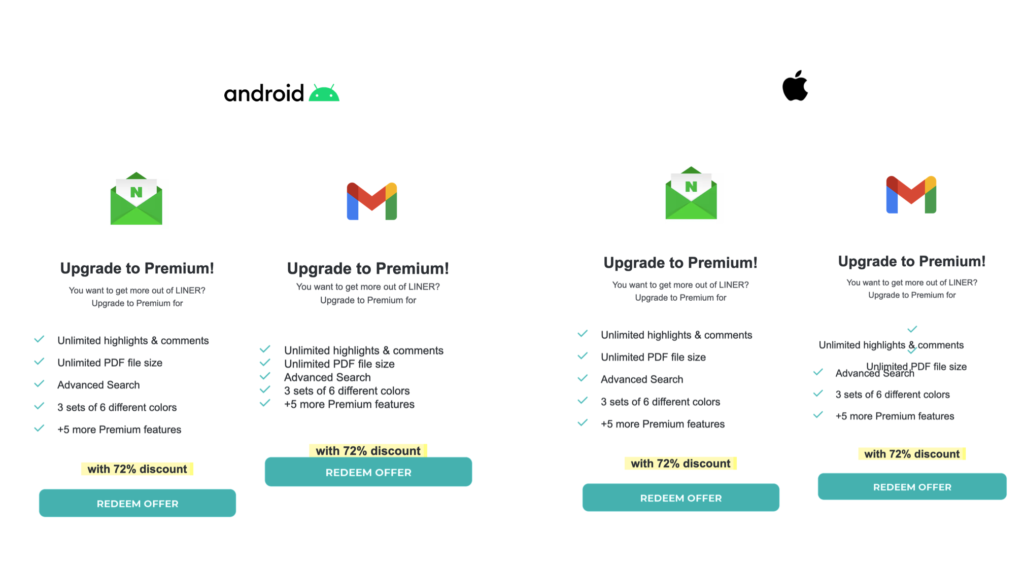
이러한 이유로 모든 클라이언트*에서 우리가 의도한 UI가 보여지지 않습니다. 심지어 지메일이라는 하나의 클라이언트 내에서도 웹, 앱, 모바일(AOS, IOS) 화면 출력이 다릅니다. 따라서 모든 클라이언트에서 100% 동일한 뷰로 그리겠다고 생각하기보다는 우리가 보낸 이메일을 어떤 유저가 어떠한 환경에서 보아도 최대한 동일한 결과를 볼 수 있도록 안정적인 콘텐츠를 제공하는 것이 가장 중요합니다.
ex. svg 확장자를 허용하지 않은 클라이언트가 있으니 png, jpeg, gif 파일을 사용하자!
이메일 클라이언트는 웹브라우저가 코드를 읽어 웹페이지를 표시하는 것처럼 이메일 코드를 읽고 해석하여 사용자에게 표시하는 이메일 뷰어입니다.
대표적인 이메일 클라이언트로 네이버 메일, 다음 메일, 애플 메일, 지메일, 아웃룩 등이 있습니다.
📒 진짜 시작은 테스트부터
표준이 갖춰져 있지 않은 이메일은 ‘클라이언트 테스트’가 생명입니다. 정신건강을 위해 최대한 빠르게 브라우저 뷰를 그리는데 시간을 쓰고, 나머지 단축한 시간으로 클라이언트 호환성을 맞추시길 추천합니다. 열심히 지메일에 맞춰 개발했는데 네이버에서 padding이 적용이 되지 않을 수 있습니다. 그럼에도 너무 좌절하지 않으시길 바랍니다. 여러가지 방법으로 스타일을 바꾸다 보면 해결할 수 있기 때문입니다. 밑에 예시를 들어보겠습니다.
지메일은 padding: 20px; 이 적용 되는데, 네이버는 padding이 적용되지 않는다면?
1) padding-top: 20px; padding-right: 20px; padding-bottom: 20px; padding-left: 20px;
2) text-align: center;
3) width: fit-content; margin: 20px auto;
4) line-height 또는
기타 등등 다양한 방법으로 시도해봅니다.

📒 대응에 대한 우선순위
모든 환경에서 100% 동일한 뷰를 보여주는 것은 어렵기 때문에 대응에 대한 우선순위를 결정해야 합니다. 많은 유저들이 이용하는 클라이언트, 디바이스에 대한 대응을 우선시하여 개발 리소스를 최대한 효율적으로 쓸 수 있기 때문입니다.
- 많은 유저들이 사용하는 클라이언트는 뭘까?
- 모바일? 웹? 어떤 디바이스로 메일을 많이 열어볼까? 등등
위의 고민을 통해 웹에서 예쁘게 보이는 폰트가 모바일에서는 너무 작게 보일 때, ‘웹의 폰트 사이즈를 더 키우면 어떨까요?’와 같은 결정을 빠르게 내릴 수 있습니다.
대응하고, 생각할 게 많은 이메일을 보면 이쯤에서 이런 생각이 듭니다.
‘이미지로 다 대체해서 넣으면 표준화된 이메일이 되는거 아닌가?’🤔
하지만 하나의 이메일에 이미지가 많을 경우 스팸으로 빠질 확률이 높아지기 때문에 이 또한 좋은 방법이 아닙니다.
📒 <실전편> 을 기약하며
결국 이메일의 핵심은 ‘호환성’입니다. 멋진 이메일도 좋지만 우리가 보낸 이메일을 어떤 유저가 어떠한 환경에서 보아도 최대한 동일한 결과를 볼 수 있도록 안정적인 콘텐츠를 제공하는 것이 가장 중요하죠.
삽질을 통해 얻은 노하우는 다음 <실전편>에서 소개하도록 하겠습니다.
이메일의 세계로 입문하신 멋진 여러분 응원하고, 다음편에서 뵙겠습니다.