LINER와 함께하는 쾌적한 정보 탐색 여정
안녕하세요. 프론트엔드 엔지니어로 근무 중인 제제입니다 🙂
벌써 LINER와 함께한지 1년이 지났다는게 감개무량하네요.
그동안 가입전환율 증대, SEO 프로젝트 등을 진행하며 주로 몸 담았던 웹 플랫폼을 뒤로하고, 브라우저 익스텐션에 입성한 저의 브라우저 익스텐션 데뷔글을 재밌게 읽어주시길 바랍니다!
이런 경험 없으셨나요?

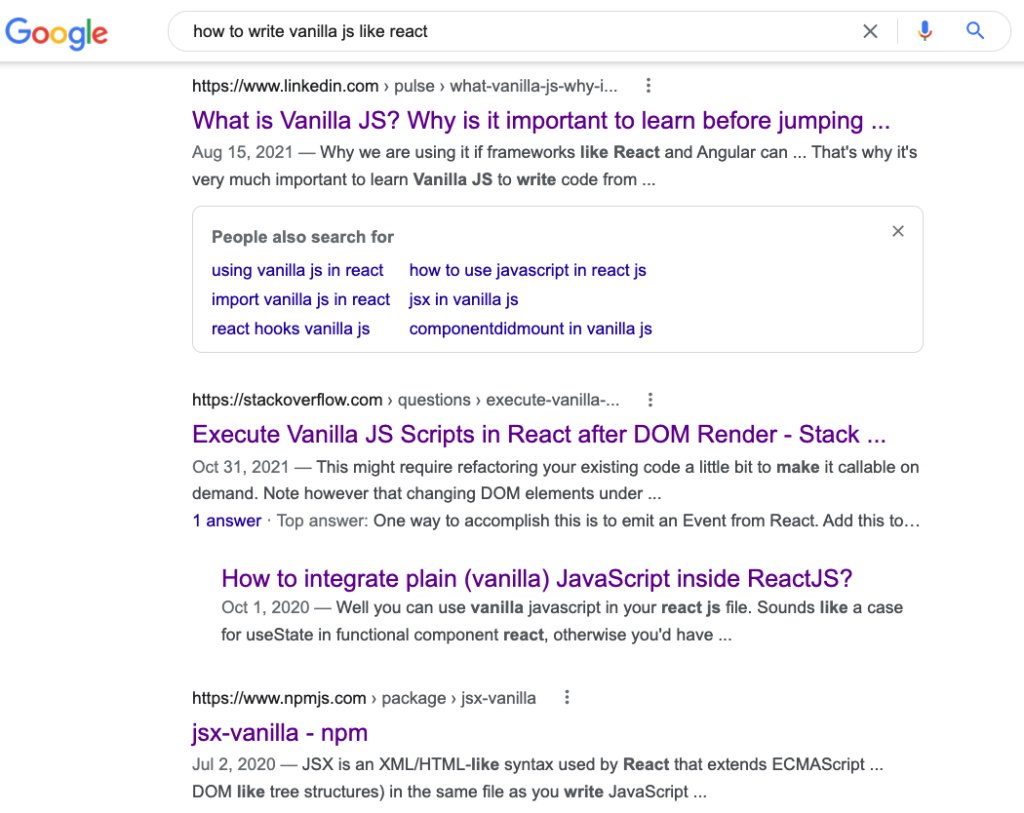
구글 검색 결과에서 원하는 정보를 찾지 못해 좌절하거나, 수십개의 사이트를 방문한 후에야 원하던 결과를 얻을 수 있었던 경험을 하신 적이 있으신가요? 운 좋게 처음 방문한 사이트에서 답을 찾았을 수도 있겠지만, 첫 번째, 두번째 검색 페이지의 링크를 모두 보랗게 물들인 후에도 답을 찾지 못해 머리를 싸맸던 경험이 있으실 거예요.
LINER의 Help People Get Smart Faster

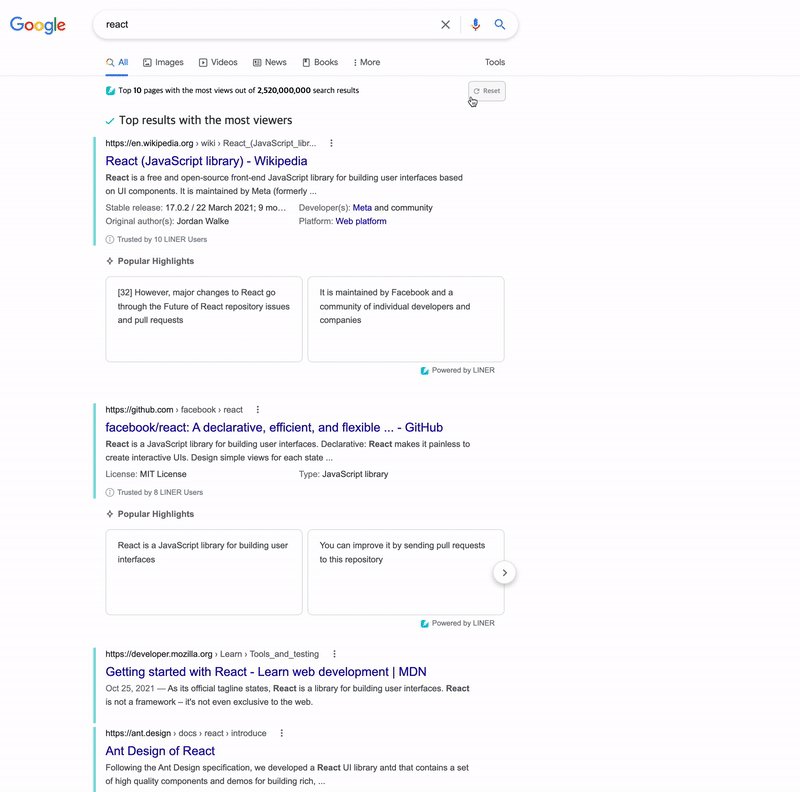
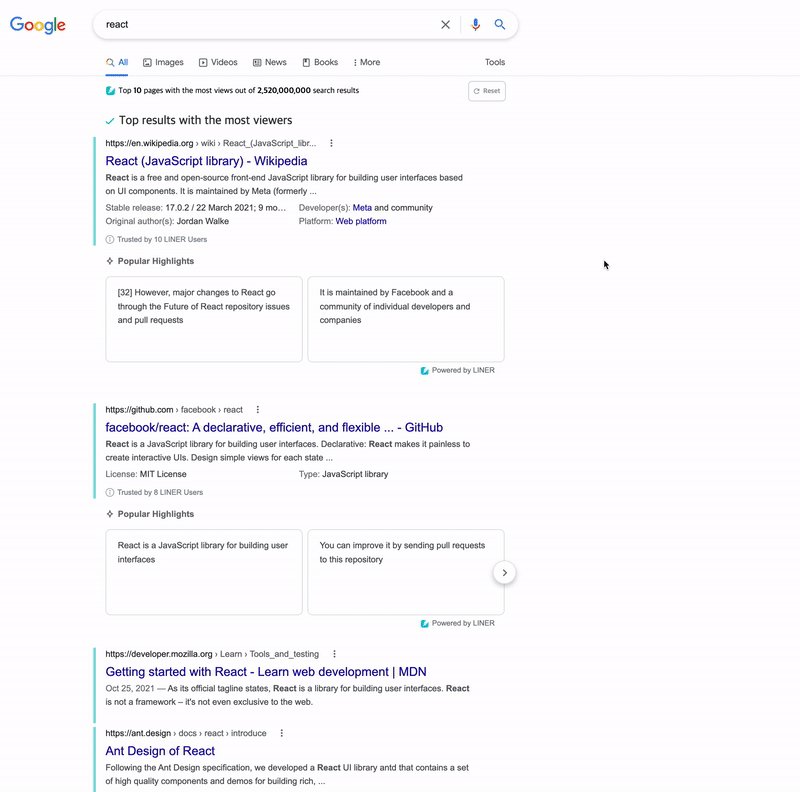
이처럼 수십억, 수백억개에 달하는 방대한 구글 검색 결과는 정보 탐색 여정을 풍요롭게 할지언정, 짧은 루트를 보장해주진 않습니다. LINER는 유저가 이러한 정보의 홍수 속에서 더 빠르게 정답에 도달하고, 더 빠르게 똑똑해질 수 있도록 브라우저 익스텐션을 통해 Trusted by LINER, Popular Highlights, Google Search Switch(이하 스위치) 등의 기능을 출시했고, 나아가 스위치 기능을 대체하는 “Google Search Scanner(이하 스캐너)”를 출시하였습니다. 이번 포스트에서는 제가 개발한 스캐너 기능이 탄생하게 된 배경과 그 과정에 대해 소개해볼까 합니다!

스캐너 기능을 소개하기에 앞서 언급한 기능들에 대해서 잠깐 살펴보도록 하겠습니다.
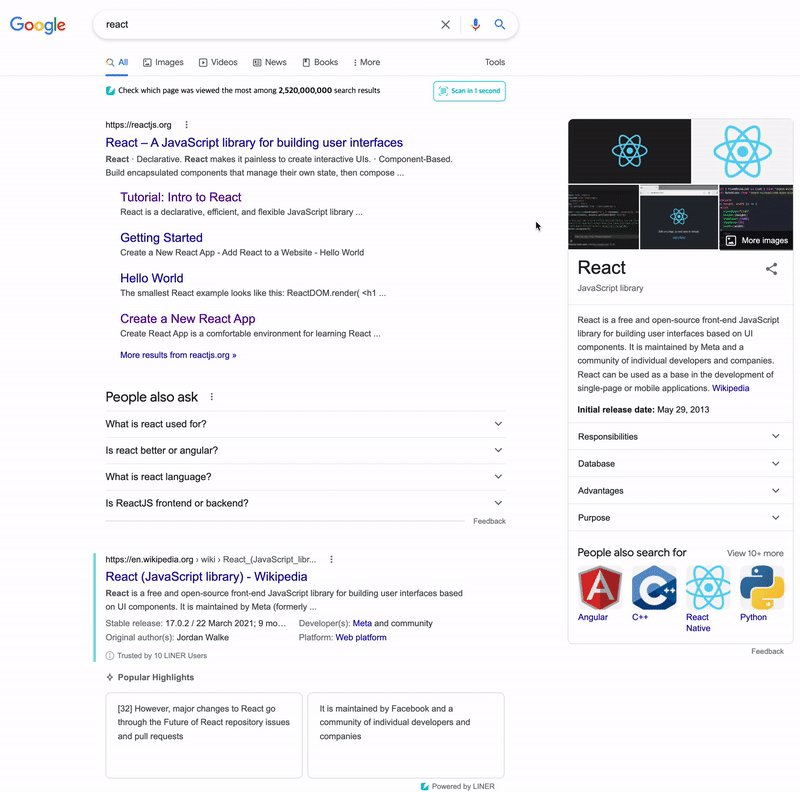
첫 번째는, LINER 사용자들의 하이라이팅을 통해 LINER DB에 저장된 페이지들을 구글 검색 결과 화면에서 직관적으로 볼 수 있는 Trusted by LINER 기능입니다. Product Hunt에 Picked by LINER로 소개되었던 기능으로, 텍스트 하이라이팅이라는 사용자들의 능동적인 액션을 통해 저장된 양질의 컨텐츠를 추천함으로써 유의미한 정보가 담긴 페이지에 사용자가 우선적으로 방문할 수 있도록 하였습니다.
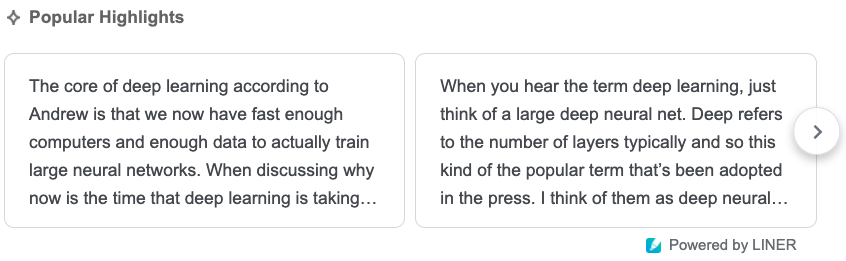
다음으로, Popular Highlights 기능에서는 Trusted by LINER 기능에서 추천한 페이지 내에 저장된 텍스트 하이라이트를 미리 볼 수 있도록 하여, 페이지 이동이나 새 탭이 켜지는 어노잉한 이벤트 없이도 해당 페이지의 핵심을 미리 파악할 수 있도록 하였습니다.
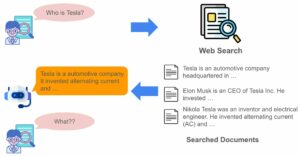
마지막으로, 현재는 스캐너 기능으로 대체된 스위치 기능입니다. 사용자의 검색어로 LINER 추천 API를 호출하여 LINER DB에 저장된 문서를 검색 결과 화면의 새로운 컨테이너 아래에 렌더링함으로써 다채로운 검색 결과를 찾아볼 수 있도록 하였습니다.



위에서 살펴본 기능들은 모두 정보 탐색 여정을 단축시킴으로써 유저에게 쾌적한 검색 경험을 제공하고자 하였으나, 한 가지, 마지막에 소개해드린 스위치 기능은 기대와 다르게 저조한 사용률을 보였습니다. LINER DB에 저장된 순도 높은 하이라이팅 데이터를 통해 추천된 문서가 단순히 토글 형식으로 단조롭게 제공되면서, 와우 포인트를 선사하지 못하고 있다는 문제점을 인식하고 새롭게 LINER의 가치를 전달할 방법을 고안하였습니다. 그것이 바로 지금부터 소개드릴 스캐너 기능입니다.
Google Search Scanner

스캐너 기능 동작의 핵심은 다음과 같습니다.
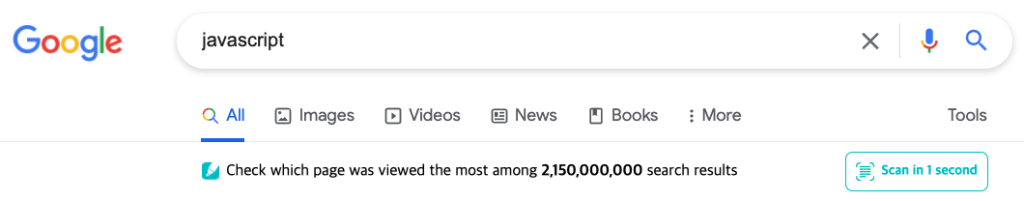
- 구글 검색 결과 화면에 스캐너를 동작시킬 수 있는 버튼을 렌더링합니다.
- 스캐너 버튼 동작 시 구글 검색 API를 통해 검색어에 대한 100개의 결과 문서를 가져옵니다.
- 100개의 결과 문서 중 LINER 사용자들이 하이라이팅한 문서만 모아 검색 결과 화면의 새로운 컨테이너 아래에 렌더링합니다.
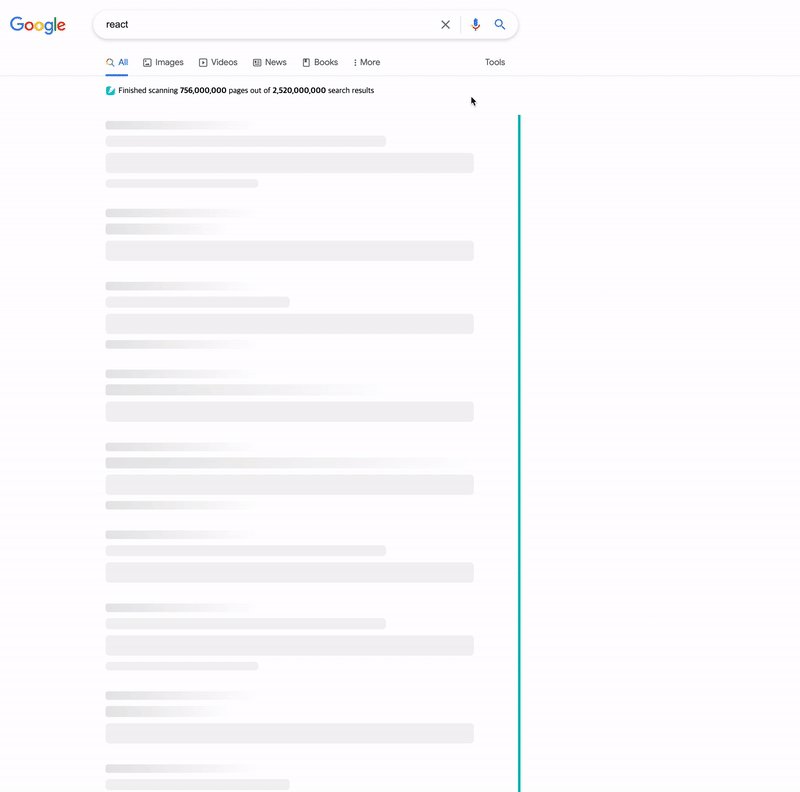
- 2~3의 과정 동안 실제 스캐너와 유사한 인터렉션을 렌더링합니다.
스캐너 기능에서의 첫 번째 특장점을 살펴보자면, 바로 효율성입니다. 스위치 기능에서는 토글 버튼을 클릭하는 즉시 뷰를 전환하며 추천 문서들을 제공하기 위해, 토글 버튼의 동작 여부와는 무관하게 구글 검색과 동시에 LINER 추천 API의 호출이 사전적으로 이루어져야 했습니다. 반면, 스캐너 기능에서는 실제로 유저가 스캐너를 동작시키는 시점에 구글 검색 API와 LINER 추천 API를 호출함으로써 불필요한 API 호출을 없애고, 효율성을 향상시켰습니다.
다음으로는 인터렉션이 가미된 UI입니다. 기존의 스위치 버튼은 눈에 잘 띄지 않았을 뿐더러 단순히 토글 형식으로 무미건조하게 뷰가 전환되었다면, 스캐너 기능에서는 데이터 fetching 및 새로운 DOM이 렌더링되기까지의 과정을 실제 스캐너가 동작하는 모습과 유사하게 구현함으로써 유저가 느끼는 효용을 극대화하고자 하였습니다.
마지막으로는 많은 수의 구글 검색 결과를 필터링하여 LINER 사용자들이 신뢰하는 양질의 컨텐츠만을 추천해준다는 점입니다. 검색 엔진 이용자들의 대부분은 검색 결과 화면의 하단에 존재하는 네비게이션을 통해 2 페이지, 3 페이지, 4 페이지… 와 같이 페이지를 넘어가며 사이트를 방문하지 않습니다. 그만큼 시간이 더 소요되고, 페이지를 넘어가더라도 들인 시간 대비 중요한 정보가 없을 것이라고 생각하기 때문이죠. 스캐너 기능을 사용하면 1 페이지부터 10 페이지까지, 존재하는 모든 검색 결과 중에서 LINER 사용자들이 저장한 문서만을 제공받을 수 있습니다. 클릭 한번으로, 10 페이지까지에 상당하는 문서를 조회하는 효과를 볼 수 있다는 것이고, 이는 흡사 토스, 뱅크샐러드 등에서 한 번의 클릭만으로 본인 소유의 계좌 정보를 모두 모아볼 수 있는 액션과도 같습니다.

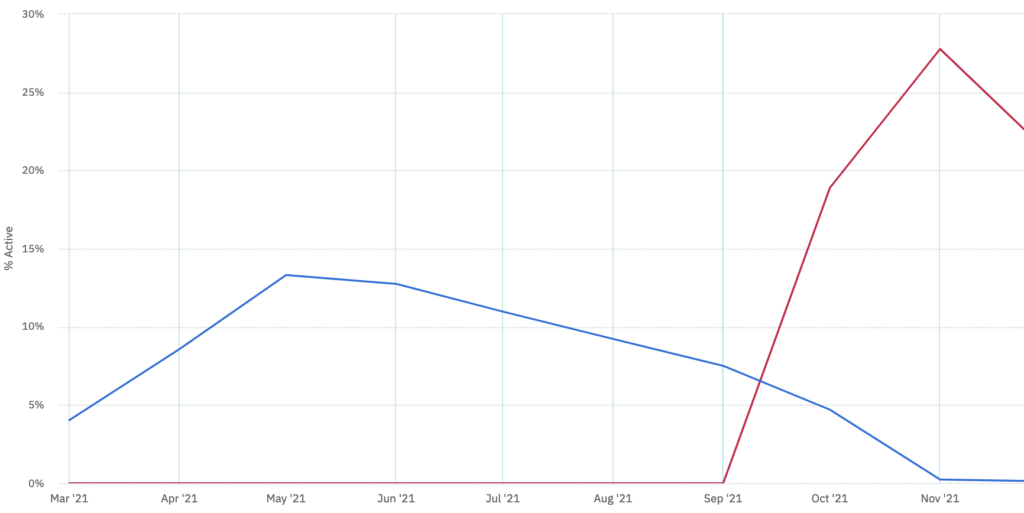
위와 같은 특장점들로, 배포 이후 스위치 기능 대비 스캐너 기능의 사용자 수는 빠르게 늘어났고 LINER 서비스의 성장과 함께 가파른 성장세를 보이고 있습니다.

Browser Extension? Not Easy, But Happy!
LINER에 합류한 이후로 리액트를 통한 웹 개발을 이어오다, 처음으로 접하게 된 바닐라 JS 기반의 브라우저 익스텐션 개발이었던 만큼 어색했던 부분들이 꽤 많았습니다. 브라우저 익스텐션이 동작하는 방식과 팀 내부적으로 공유하는 코드 컨벤션에 대해서는 팀원들의 도움으로 빠르게 적응할 수 있었지만, 실제로 코드를 안전하고 효율적으로 구현함에 있어서는 not easy 했습니다.
추천 문서만을 렌더링하는 새로운 컨테이너를 그리기 위해 기존 검색 결과 문서를 display: none; 처리하였는데, 구글의 광고 섹션과, 하단의 관련 검색어 및 네비게이션 등과 같이 기존 검색 결과 문서 외에도 새로운 뷰를 그리는데 불필요한 요소를 일일이 파악하여 별도로 숨김 처리를 적용하기가 까다로웠습니다.
또한, 브라우저 익스텐션 환경에서는 CORS 에러를 피하기 위해 백그라운드 스크립트의 사용을 요하는데, 이로 인해 코드 실행이 단절되면서 이를 매끄럽게 핸들링하기가 어려웠구요.
무엇보다 가변하는 구글 검색 결과 화면의 DOM 구조 속에서 오랫동안 안정적으로 동작할 코드를 작성하는 것이 매우 중요한 포인트였고, 대응을 위해 많은 노력을 기울였지만, 글을 쓰고 있는 이 시점에도 변화하고 테스트 되는 구글의 DOM 구조는 제 마음을 너무 아프게 하네요(구글, 테스트 좀 그만해).
이번 프로젝트를 통해서 더 많은 유저들에게 LINER의 가치를 전달하고, 직접 개발한 기능을 선보일 수 있어 정말 즐거웠습니다. 한편으론, 현재 브라우저 익스텐션 만큼의 활성 사용자를 보유하고 있지 않은 LINER 웹도 브라우저 익스텐션과 같은 가치를 제공하기 위해 웹 개발에 더 박차를 가해야 겠다는 의지도 생겼구요! 사소한 UI 차이가 가치의 상승을 가져온다는 것, 유연한 코드를 작성하는 것이 얼마나 중요한가를 다시 한번 느낄 수 있었던 프로젝트였습니다.
LINER와 함께하는 여정에 흥미를 느끼셨다면, 아래 글도 읽어주세요!
[라이너 팀에서 동료를 찾고 있어요!]
‘라이너’는 전 세계 300만 유저와 함께하는 하이라이팅 기반 정보 탐색 서비스입니다.
픽사 창업자, 트위터 창업자, 넷플릭스 부사장까지 유료 구독하는 진정한 글로벌 프로덕트를 함께 만들어갈 인재분들을 찾고 있습니다.

작년에 7명의 팀원으로 50억원이 넘는 투자유치를 마쳤기 때문에(지금은 24명) 매우 쾌적한 환경에서! 직접적인 임팩트를! 내실 수 있습니다. “구글의 핵심 멤버”들은 15~30번째로 구글에 합류한 사람들이 가장 많습니다. 지금, 라이너와 25번째 팀원으로 함께 할 관심이 있으신 분, 혹은 주변에 떠오르는 적합한 인재가 있다면, 아래 페이지를 확인 해주세요!