새로운 라이너 웹 가이드 UX flow 디자인
2020년 7월 29일, 더 큰 라이너가 새롭게 출시되었습니다. 기존 라이너에 없었던 유저 하이라이트 기반 추천 피드가 메인이 되었으며 기존 라이너의 메인이었던 내 하이라이트 관리는 추천 피드보다 한 걸음 물러서게 되었습니다.
굉장히 큰 변화가 있었던 만큼 기존 사용자들이 겪는 혼란과 어려움이 증가하게 되었습니다. 연쇄적으로 CS 담당자 분들이 변화의 양과 비례하는 큰 고통(…)을 떠안게 되었습니다. 출시 전부터 우려했던 상황이라 팀이 크게 당황한 일은 없었으나 이 불편함을 가만히 지켜만 보고 있을 수는 없었고, 더 늦지 않게 새로운 라이너 웹에 맞는 가이드를 설계하기로 결정하였습니다. 많이 들어온 CS 내용과 팀원들의 의견을 모아 해결이 필요한 주요 문제점을 정리하고, 가이드를 적용함에 있어 고려해야 할 사항들을 염두하며 가이드 UX 디자인을 시작했습니다.


유저가 보내온 문제점으로는
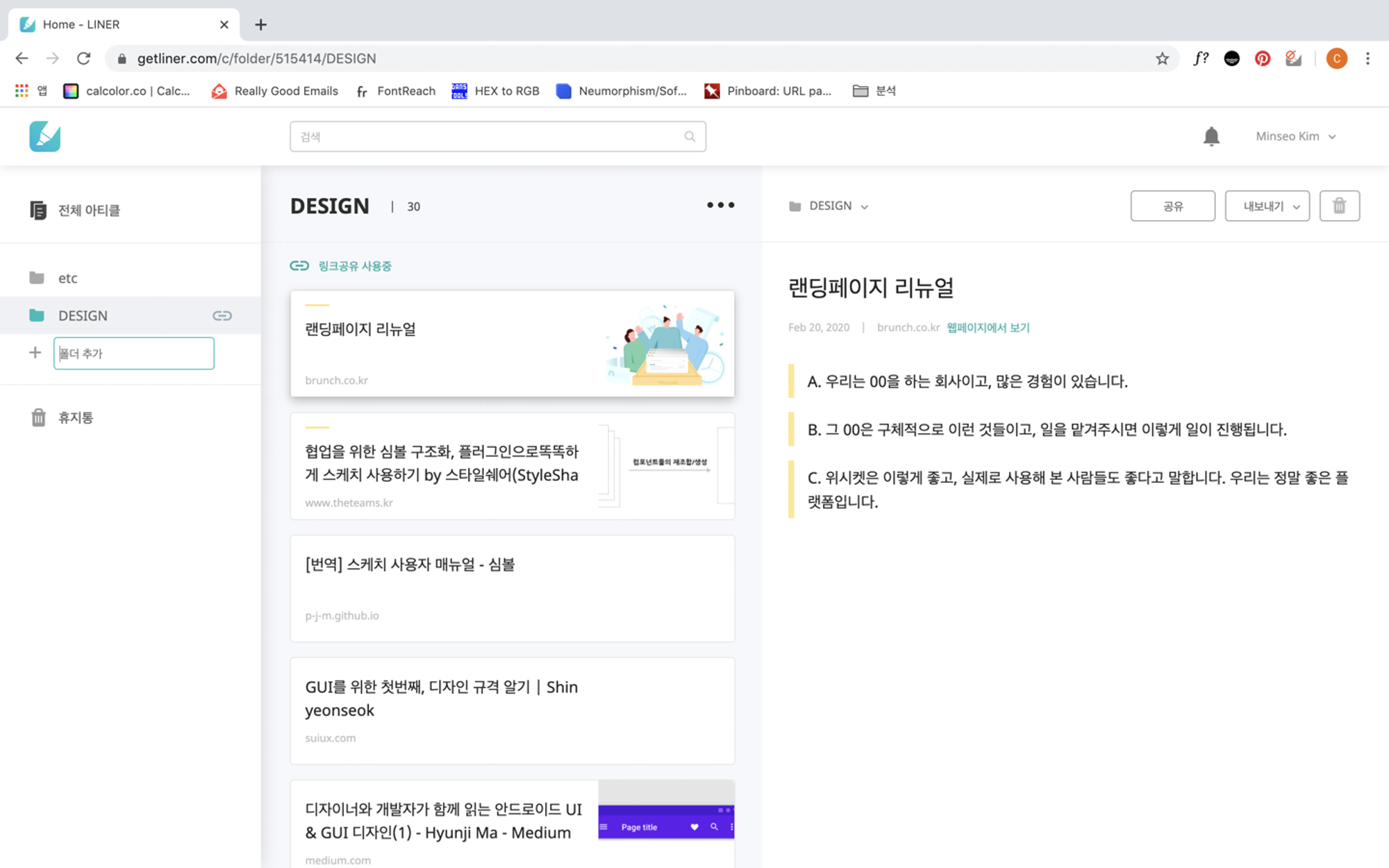
1. 저장한 페이지를 관리하는 공간인 내 하이라이트를 찾기 어려움
2. 기존에 폴더 시스템이 태그 시스템으로 변화함으로써 폴더가 어디에 있는지 / 왜 바뀌었는지 / 혹은 바뀌었다는 태그가 어디에 있는지 못 찾겠음
3. 라이너에서 왜 추천 페이지를 받아봐야 하는지를 납득하기 어려움 이 가장 많았습니다.
"새로운 유저의 가입/기존 유저의 새 라이너 첫 진입 때 이루어지는 '추천 받을 페이지의 언어/관심사 설정'과 홈피드 간의 거리감이 있어 연관성이 떨어지는 느낌을 받아요”
위와 같은 팀 내 의견도 있었습니다.
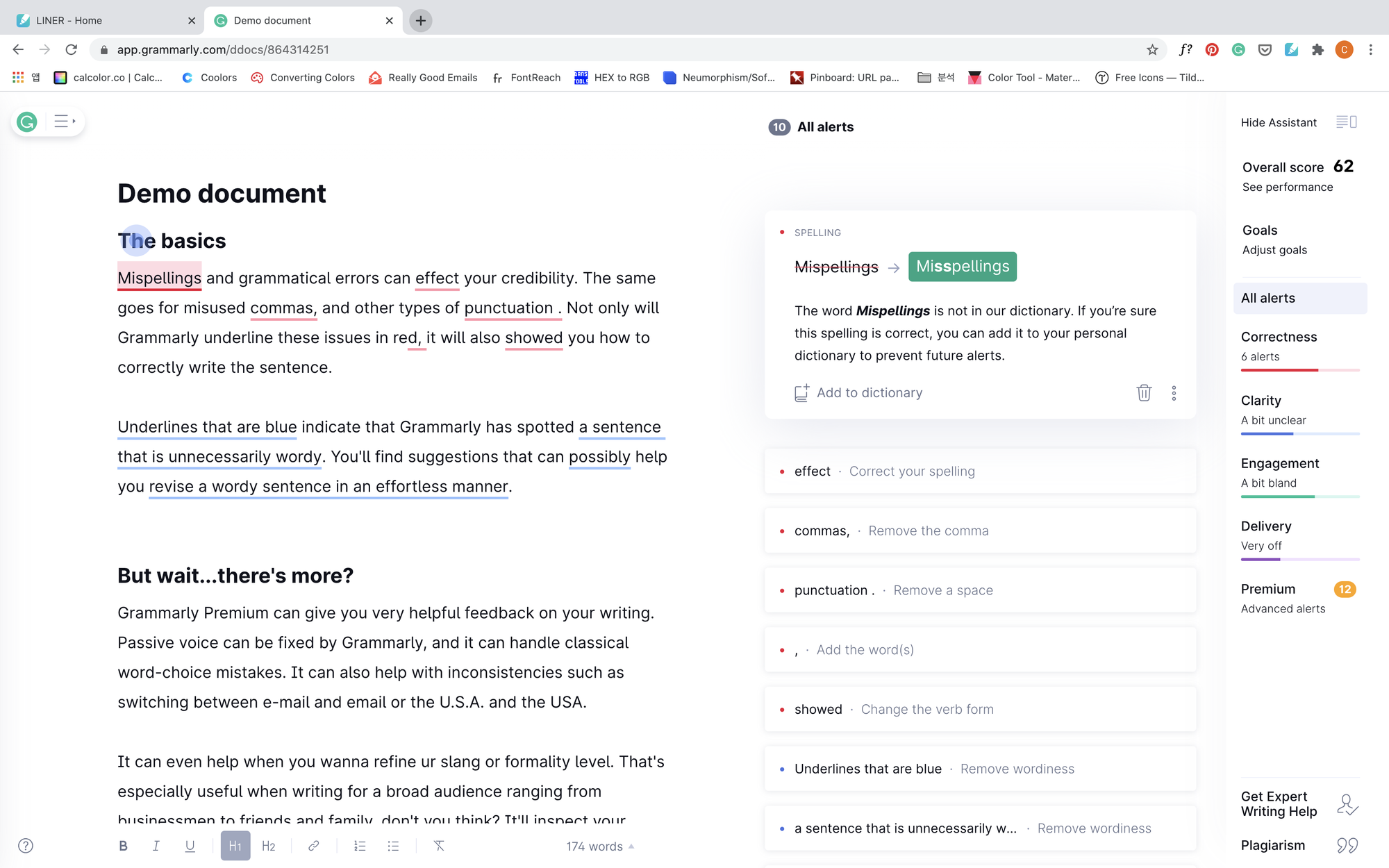
디자인에 앞서 다른 서비스들의 가이드를 참고하였습니다. 찾아본 서비스들은 Grammarly, Evernote, Pinterest, Dropbox, WordPress, Todoist 등이었고 그중에서 Grammarly 와 Pinterest에 많은 도움을 받았습니다. Grammarly 의 경우 클릭을 유도하는 trigger 형태의 투어 가이드와 해당 trigger 를 선택하면 등장하는 툴팁 형태의 도움말을 참고하였고 Pinterest에서는 관심사를 선택하는 UX 를 참고하였습니다. 물론 상기 서비스와 더불어 위에서 언급하지 않았지만 이 외의 다양한 서비스들을 통해서도 여러 인사이트를 얻었습니다.

피드백으로 부터 나온 문제를 해결하기 위해…
가장 먼저 가입 후 신규 유저가 진행하는 ‘추천받을 페이지의 언어(이하 언어)/관심사 설정’을 수정하였습니다. 기존에는 해당 Flow가 전체 페이지로 이루어져 있었습니다. 이 단계에서 선택을 완료한 후에 바로 홈으로 넘어가게 되는데 이때 앞에서 선택한 것들과 홈피드와의 상관관계를 알려주는 어떠한 정보도 없어 유저가 그 두 관계를 연결짓고 이해하기는 어려울 것이라고 판단하였습니다. 따라서 ‘언어/관심사 설정’과 홈피드 간의 간격을 좁히기로 결정하였습니다.
‘언어/관심사 설정’ 단계를 홈 화면 위의 모달로 띄워서 꽉 차있는 전체 페이지보다 홈과 ‘언어/관심사 설정’ 단계의 거리감을 좁혔습니다. Pinterest의 경우 관심사를 선택할 때마다 홈에서 반영이 되는 피드백을 줘서 모달 너머로 즉각적인 확인이 가능합니다. 이것보다 더 확실한 것은 없겠지만, 라이너의 경우 이미지가 아닌 텍스트 중심의 콘텐츠인지라 이미지만큼의 효과는 없을 것으로 생각하여 Pinterest 와 같은 피드백을 주지는 않았습니다.
유저가 거쳐가는 단계의 수는 그대로지만 앞의 선택 사항과 홈피드 간의 연결성을 유저가 보다 잘 느끼기를 기대 중입니다. 더불어 홈에서 추천 받을 페이지의 언어는 설정 속에 숨어있었는데, 이것이 UI 언어 설정과 헷갈릴 것 같다는 의견에 따라 홈의 상단 오른쪽에 언어를 선택하여 볼 수 있도록 dropdown list 형태로 추가하였습니다.
위의 사항은 쉽게 결정되었지만 후의 웹 가이드를 어떻게 풀어나갈 지에 대한 고민은 쉽지 않았습니다. 모달로 이미지와 함께 설명하는 방법은 제대로 읽어보고 넘기는 사람이 아무도 없을 것 같고 기능이 위치한 곳을 인지하는 데에 도움이 되지 않을 것 같아 금방 제외되었습니다. 다음 방법은 Evernote와 WordPress 처럼 미션 리스트를 주어 달성하도록 하는 것이었습니다. (이 방법은 보통 기능이 많거나 복잡한 서비스에서 사용하는 듯 합니다.) 그러나 이 방법 자체가 무거워 유저에게 부담이 되어 이탈율이 증가할 것이 너무나 눈에 보였기에 미션을 통한 가이드도 제외하였습니다.
유저가 한 순간에 모든 가이드를 넘기지 않도록, 그러나 큰 부담이 되어 이탈하지 않도록 UX 디자인을 진행하였습니다. 결과적으로 라이너 팀은 1. 유저가 직접 클릭하여 위치 등을 확실하게 인지할 수 있도록 할 것 2. 경우의 수가 많더라도 개발에 있어 예외 상황을 최소로 할 것 3. 간결하고 쉽게 찾을 수 있도록 할 것 을 목표로 삼고 웹 가이드 Flow를 설계했습니다.
CS를 통해 추출한 라이너 팀이 생각하는 “가이드에서 전달하고자 하는 것”은
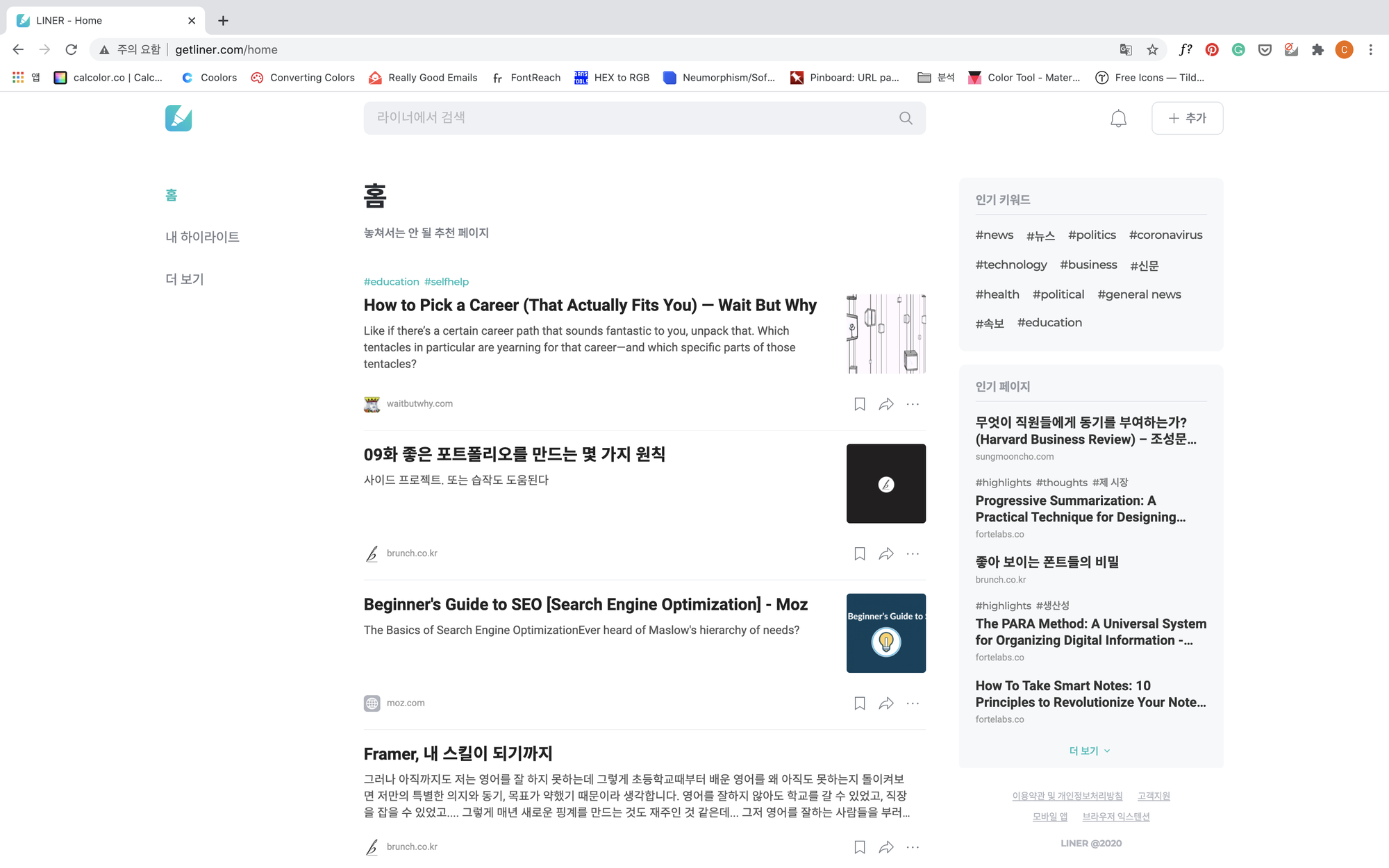
홈: 당신의 하이라이트를 기반으로 당신이 관심 있을 만한 페이지들을 추천해 주겠습니다.내 하이라이트: 여기가 당신이 저장한 페이지들이 모이는 곳입니다.태그: 여기서 당신의 태그 목록을 확인할 수 있습니다.브라우저에 추가: 확장 프로그램을 추가하여 라이너를 더 잘 ~~(많이)~~ 활용하세요. (BE 미설치 시)
위와 같은 내용 이었습니다.
따라서 홈 메인, 내 하이라이트 메인, 내 하이라이트 내의 태그 탭, 브라우저에 추가 배너에 클릭을 유도하는 깜빡이 Trigger를 배치하기로 하였습니다. 위 의미를 잘 담은 라이너 웹 가이드를 문제 없이 설계하기 위해서는 새로운 유저가 라이너에 처음 진입하는 경우에 대한 정리가 필요했습니다. 라이너 웹을 처음 진입하는 경우는 크게 두 가지로 나눌 수 있는데 첫 진입 자체가 웹인 경우(BE 미설치)와 BE를 먼저 설치한 후 웹에서 가입하고 BE의 온보딩을 진행한 다음 다시 웹으로 오는 경우로 나뉩니다.
문제는 BE설치 후 진행하는 온보딩 Flow와 웹 가이드가 충돌할 가능성이 높다는 점이었습니다. 심지어 BE를 설치하지 않고 가이드를 진행하다가 중간에 BE를 다운을 받고 BE 온보딩을 진행한 후 다시 홈으로 돌아오는 경우까지 있어 팀원들이 머리를 쥐어뜯게 만들었습니다.
처음에는 순서에 따라 유저가 안내 받도록 하려 했지만 생각보다 많은 유저들이 저희가 의도한 바에 맞춰 진행하지 않기 때문에(…) 최대한 단순하게 설계하는 방향으로 정했습니다. 예외 상황이 많아진다면 개발에 있어서도 지저분해지고 추후 유지보수도 어려워지므로 갈래를 많이 나누지 않는 것이 맞다고 판단하였습니다. 따라서 순서 없이 모든 가이드 trigger가 나와 있도록 하였습니다. 처음에는 깜빡이는 trigger가 한 번에 다 노출되어 있을 경우 정신없을 것이라고 추측했지만 Flow를 정리해보니 최대 2개까지 뜨게 되어 큰 문제가 없다고 판단했습니다.
이렇게 정리된 라이너 웹 가이드 Flow는 다음과 같습니다.
BE 미설치 시
1. 가입+언어+관심사 설정 후 바로 홈 설명
2. 그 후 마하 브라우저에 추가에 반짝 3-1. 브라우저 추가 누를 시 BE 설치 2번으로 이동 (+이후 홈은 이미 창이 한 번 떴기 때문에 마하 설명 후 태그에만 반짝) 3-2. 마하 들어갔을 때 마하 설명 뜨고
3. 브라우저 추가에 반짝
BE 설치 시
1. 가입+언어+관심사 설정 후
2.BE 온보딩+보상수령 후 바로 마하 설명
3. 그 후 태그 홈에 반짝 4-1. 태그 누르면 태그 설명뜨고 홈에만 반짝 4-2. 홈 누르면 홈 설명 뜨고 나중에 마하 들어갔을 때 태그에만 반짝
툴팁이 한 번이라도 유저에게 노출되었으면 해당 기능의 Trigger는 다시 등장하지 않습니다. 이로 인해 BE 온보딩 Flow와의 마찰을 줄이고 개발도 보다 깔끔하게 진행할 수 있게 되었습니다. 그러나 홈과 내 하이라이트는 라이너의 메인 기능이기에 언제든지 어떤 기능인지 알 수 있도록 information 버튼을 타이틀 옆에 배치하여 클릭 시 설명 툴팁이 뜨도록 설계하였습니다. 새 라이너가 지금보다 견고해져 설명이 필요 없을 때까지는 친절하게 알려줄 예정입니다.
다음은 GUI 디자인에 대한 정리입니다. 많은 내용은 없어 짧습니다.Trigger의 형태는 Grammarly 와 같은 깜빡이로 채택하였고, 툴팁의 백그라운드 컬러는 전반적으로 흰 라이너 웹과 대비되어 더 잘 보이도록 어두운 색상으로 결정하였습니다. 툴팁에는 텍스트 뿐만 아니라 움직이는 이미지를 삽입하여 조금이라도 더 유저의 눈길을 끌고자 하였습니다. 금방 읽고 꺼버리는 것이기에 짧은 시간에 정확하게 의미를 전달하는 것이 중요했습니다.
모든 애니메이션은 어느 화면에서나 확대해도 깨지지 않도록 애프터이펙트와 lottie를 사용하여 json 파일로 제작하였습니다. 이렇게 의견 교환이 아주 활발하게 이루어졌던 라이너 웹 가이드 디자인은 잘 마무리 되었습니다.
마치며
사내 독서 스터디에서 진행한 도서 중 <진화된 마케팅 그로스 해킹>에서 온보딩은 프로덕트 하나만큼의 중요성을 가진다는 내용이 떠올랐습니다. 같이 머리를 싸매고 flow를 고민한 팀원 모두가 힘들었지만 머리 아팠던 만큼 NUX(브라이언이 좋아하는 단어…)에 도움이 되기를 기대합니다.