getliner.com 모바일 버전 기획 및 디자인
들어가며
라이너가 “정보 탐색 플랫폼”으로 발돋움 한지 벌써 두 달이 되었습니다. 그러나 아직은 모바일 환경에 대응하지 못 하였습니다. 언제 어디서든 라이너를 쉽게 쓸 수 있도록 모바일과 태블릿 환경에 대응된 웹 디자인이 필요했고, 이번 알파4 스프린트에 기존에 디자인 했었던 모바일 웹을 수정하였습니다. 그러나 이번 포스트에서는 수정만 다루지 않고 전반적인 라이너 모바일 웹 기획과 디자인에 대해 작성해 보려고 합니다.
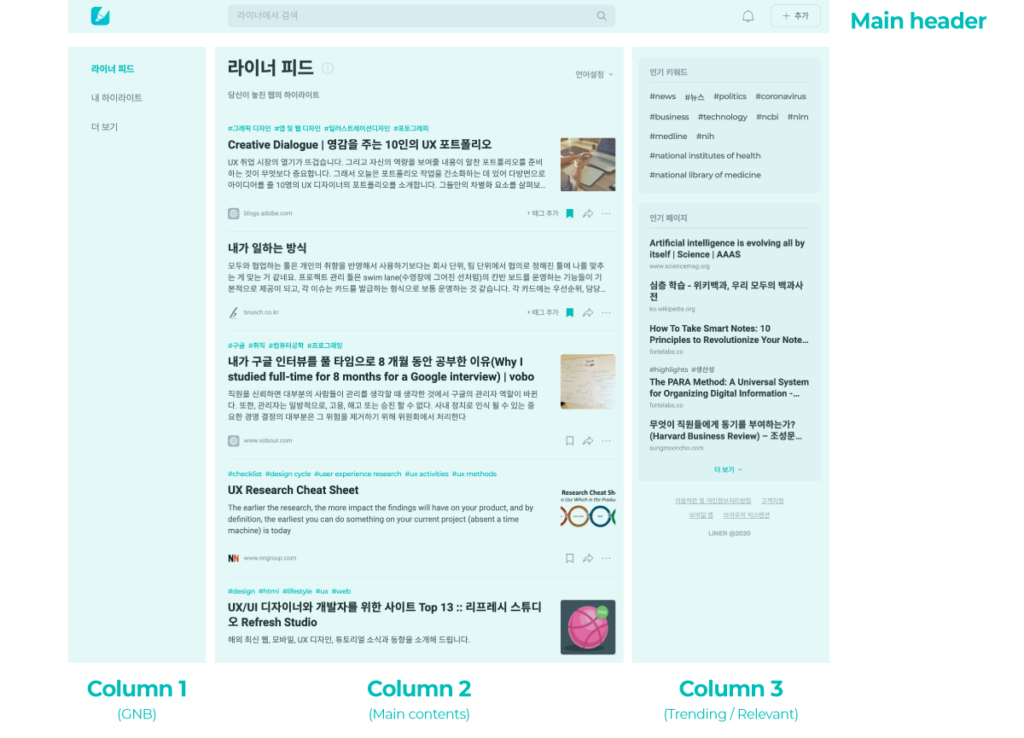
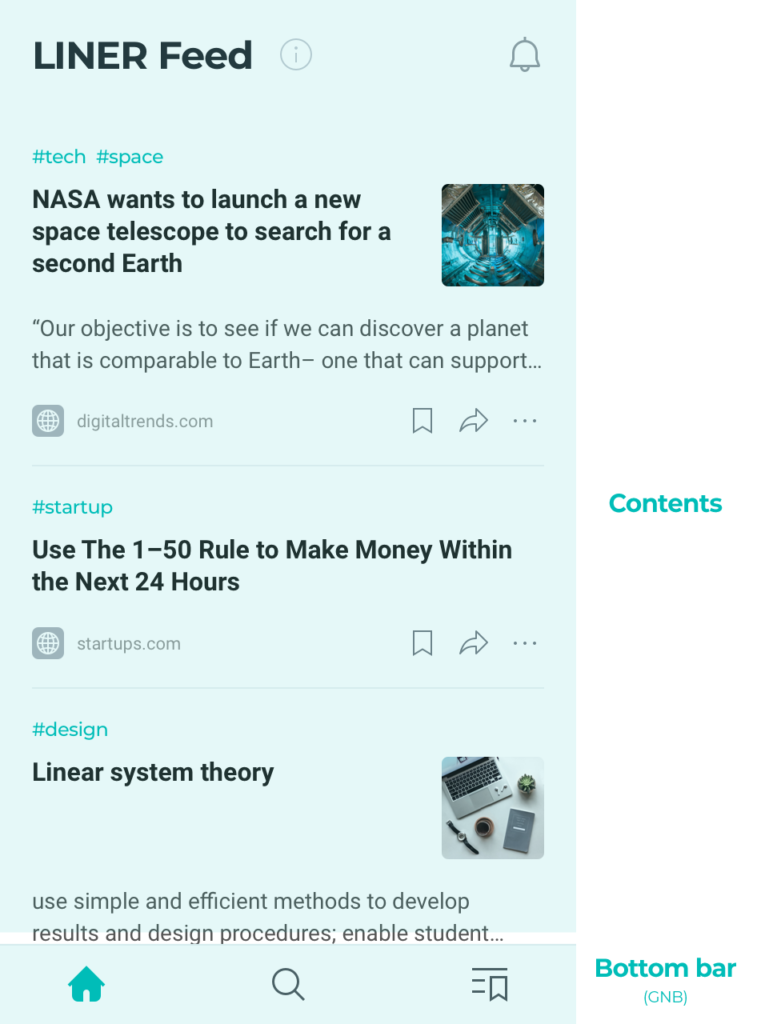
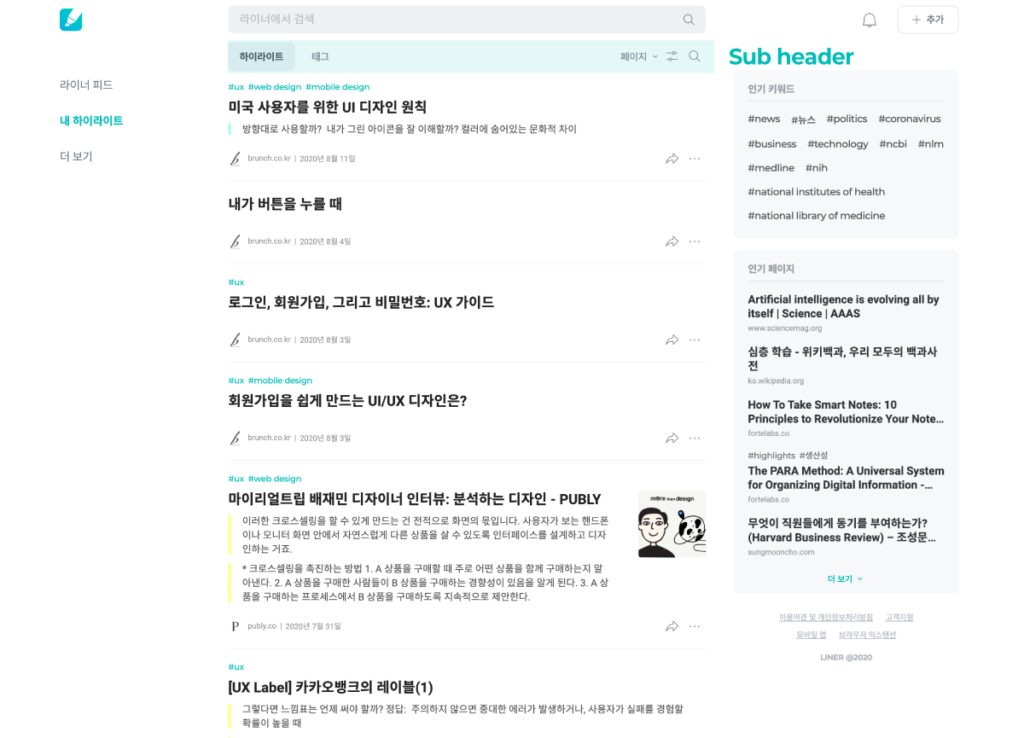
데스크탑 버전 라이너의 레이아웃은 글로벌 내비게이션 바를 포함한 칼럼 3개와 검색창이 있는 메인 헤더로 구성되어 있습니다. 그러나 화면이 작고 세로로 긴 모바일 환경에서는 칼럼이 세 개씩 들어갈 수 없기 때문에 모바일에 적합한 하단바 구조로 설계하였습니다. 메인 검색창의 위치는 Pinterest, Twitter, Instagram 등의 서비스와 같이 하단바 메뉴 중 하나에 포함시켰습니다. 하단바의 순서는 앞에서 언급한 서비스들과 비슷한 순서로 설정하였습니다(홈-검색-내 하이라이트).
이것은 유저들이 익숙하게 느끼는 멘탈 모델에 맞추기 위함입니다.
라이너 전체 검색이 하단 바의 메뉴 중 하나로 편성됨과 함께 세번째 칼럼(인기 키워드, 인기 페이지)의 거처도 라이너 전체 검색과 함께하는 것으로 정해졌습니다. 모바일에서는 인기 페이지가 제외되었습니다. 보통 검색은 키워드 위주로 이루어지는데 페이지가 있는 것이 살짝 어긋난 것 같다는 이유 였습니다. 그렇게 되니 여유 공간이 생겨 라이너 프리미엄 플랜으로 업그레이드를 넛지하는 배너를 추가하였습니다. 문제는 글로벌 내비게이션 바의 <더보기>였습니다. <더보기>를 클릭하면 설정, 고객지원, 휴지통이 있는 드랍다운 메뉴가 뜨는데, 이것을 하단바에 넣을 수 없었습니다.
그 이유는
1. 하단바의 메뉴를 클릭할 때 선택지가 나오는 UI는 기존에 없을 뿐더러
2. 같은 hirachy의 다른 메뉴들과 터치 후 나타나는 형태가 달라 맞지 않고
3. <더보기>에 담겨 있는 세 메뉴를 하단바에 다 위치시킬 수도 없었으며
4. 결정적으로 하단바에 위치할 만큼 중요한 기능이 아니었기 때문입니다.
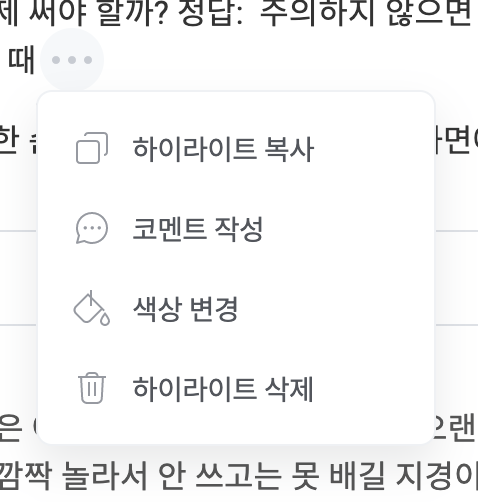
따라서 <더보기>는 내 하이라이트 상단에 점 세 개(…) 의 형태로 들어가게 되었습니다. 기존 다른 서비스들의 설정 등이 프로필 안에 들어가 있다는 것을 고려하여 위치시켰습니다.

데스크탑 버전에는 메인 컨텐츠가 나열된 두 번째 칼럼을 스크롤 하면 메인 헤더 밑에 고정되는 서브 헤더가 있습니다. 이는 탭을 변경하기 위해, 하나 이상의 depth로 들어갔을 때 무엇을 보고 있는지 알려주기 위해, 혹은 해당 콘텐츠에 어떤 기능을 수행하는 버튼들을 위치시키기 위해 존재합니다.

그러나 비교적 넓은 데스크탑 화면에 비해 모바일은 화면의 크기가 작아 많은 요소를 다 담아내기에 어렵습니다. 따라서 너무 많은 요소를 담지 않도록 최대한 덜어내고, 위 아래 모두 하단바와 헤더가 고정되어 답답함을 느끼지 않도록 모바일에서는 헤더를 고정시키지 않기로 결정하였습니다. 대신 헤더를 고정하는 아래와 같은 두 경우가 있습니다.
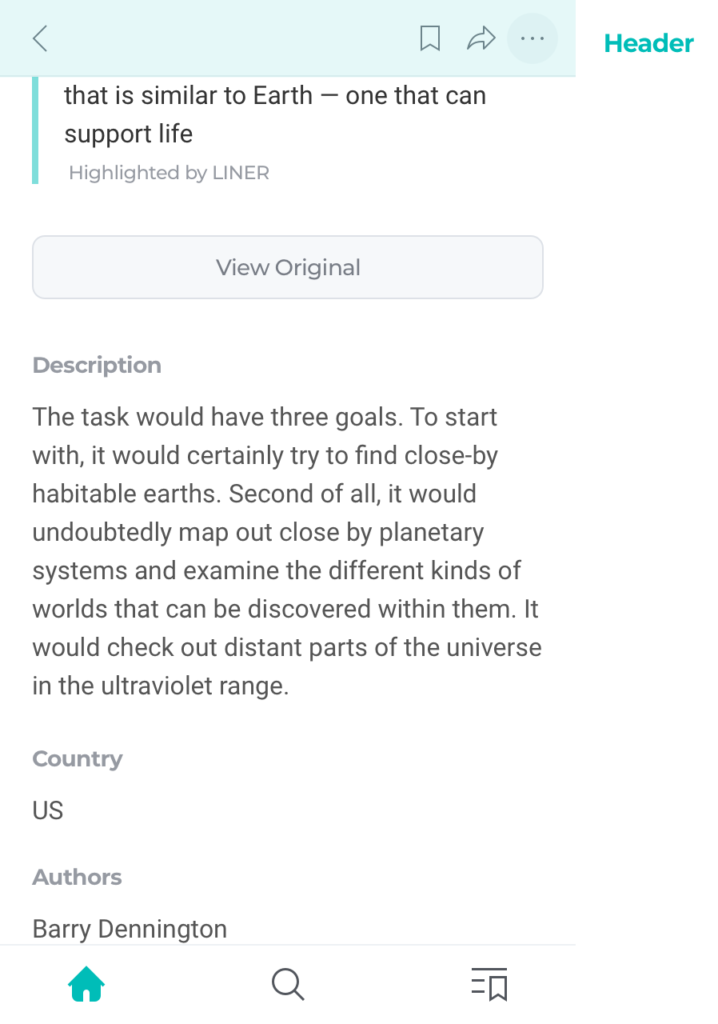
1. 라이너는 어디에서든지 추천 콘텐츠의 형태가 같기 때문에 하나 이상의 depth로 들어가면 유저가 자신의 위치를 헷갈려 할 수 있다고 생각했습니다.
2. 또한 디테일 페이지에서는 뒤로 가기, 저장, 공유 등의 기능을 제공해야 하기 때문에 헤더가 필요합니다.
따라서 이 두 경우에 해당하는 키워드의 트렌딩한 페이지 보기, 태그 목록에서 특정 태그 들어가서 보기 등의 상황에서는 헤더를 고정하기로 결정하였습니다. 라이너의 하단바는 스크롤에 따라 숨겨졌다/나타났다 할 경우 브라우저의 하단바와의 충돌이 있을 수 있어 무조건 고정으로 결정하였습니다.



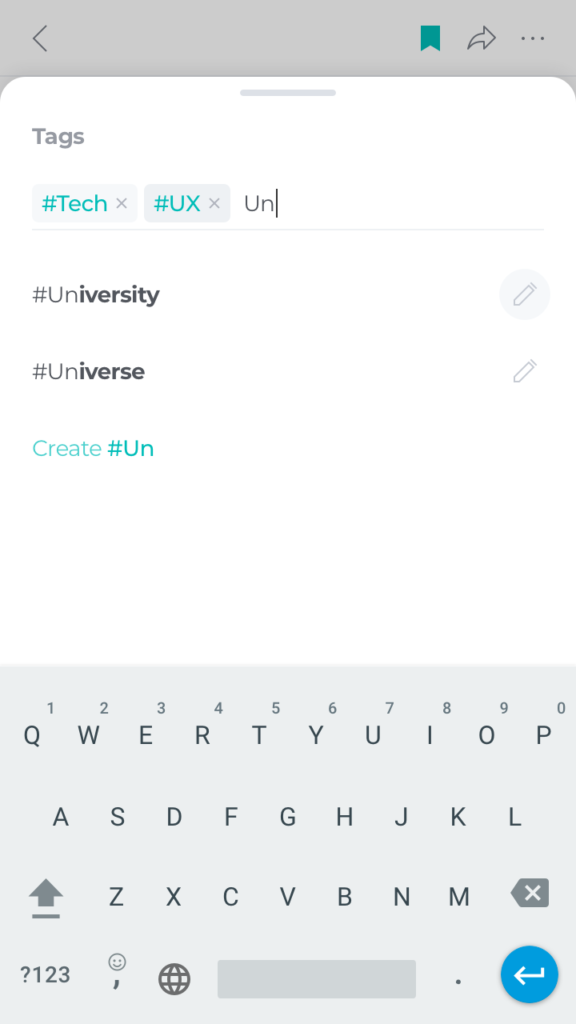
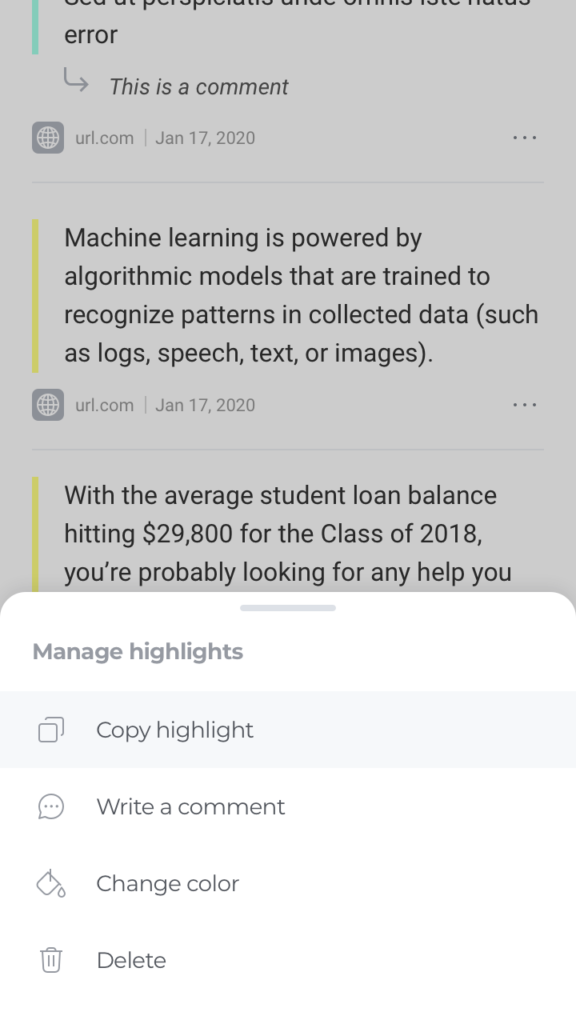
데스크탑 버전에서는 태그를 달 때 작은 창이 뜨고, 페이지나 태그 등의 더보기 버트콘을 누르면 같은 폭의 드랍다운 메뉴가 뜹니다. 모바일에서는 이러한 형태가 어색하기 때문에 모두 bottom sheet 형태로 통일하였습니다. 기준을 정해놓고 모바일 웹을 디자인 하니 진행 속도가 확실히 줄어들었고, 전반적으로 통일감있게 구조화 된 느낌을 전달할 수 있을 것이라고 기대합니다.




마치며
사실 모바일과 태블릿 웹을 기획하고 초안을 디자인 한 것이 오래 전이라 조금 가물가물하기는 합니다… 그래서 이번 글 작성이 조금 어려웠네요 흑흑… 올해 안으로는 오션 브라우저를 통해서도 라이너를 만나볼 수 있으면 하는 바람입니다!